
Selling on the web is a highly competitive game. There is no shortage of both customers and competitors. Big companies crush little companies every day. But that doesn’t mean smaller websites doesn’t have any chance.
Smaller companies can beat larger companies if they focus on the right things. For that, you always need to look for opportunities and act smart when it comes to promoting your brand and products.
Leveraging search engines is one of the cheapest ways to bring customers to your website. For that, you need to make sure you are fulfilling the search query. Since Google is always looking for the best fit & best experience for users based on their query.
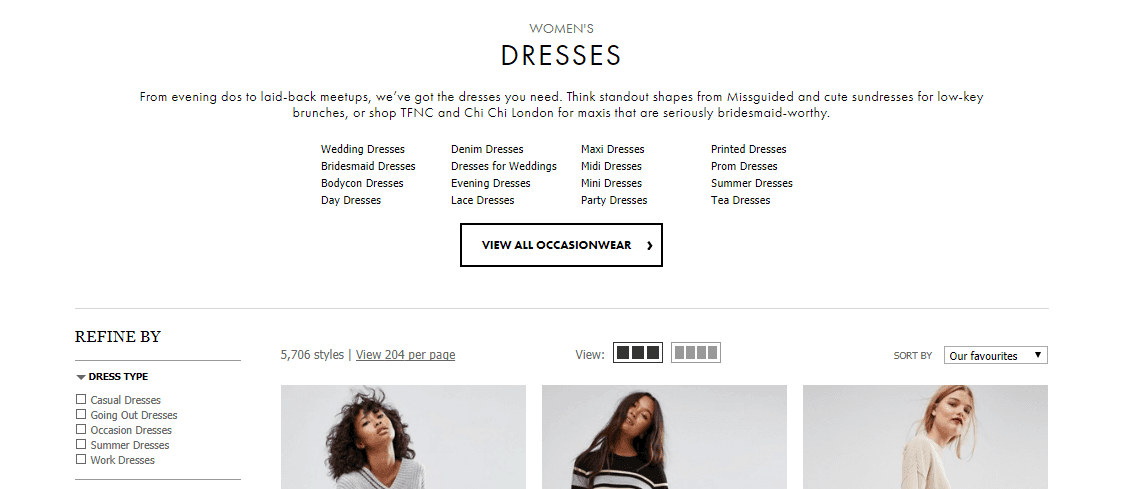
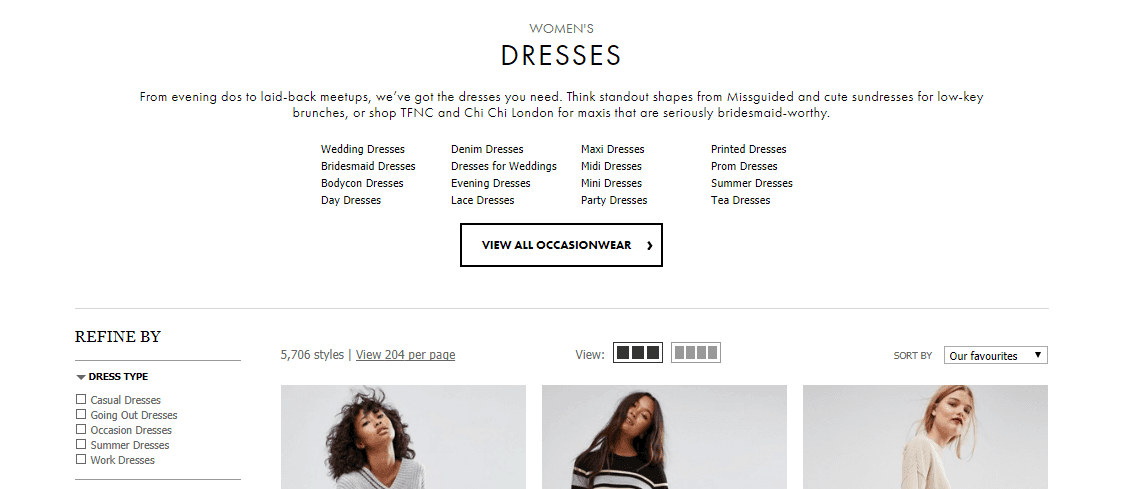
Category pages or product listing pages are key hub pages in any E-commerce store. Products tend to come and go but categories stay. So it’s better to build up your category pages.
For example, if you are selling necklaces, you have more than one necklace for sure. So rather than 5 necklace pages competing for the same Necklace terms, optimize the category page for necklaces while optimizing the products for specific necklace style (e.g. Crystal Necklaces). Your primary focus should be ranking your category pages for specific key terms.
Most online stores neglect their category pages and organize them in a way that it does more harm than good. If optimized correctly they can bring in good traffic for top level keywords and reap the rewards for months.
Continue reading WooCommerce: How Top Brands Design Product Category Pages