I’ve been wanting to publish this guide for a long while. As a WooCommerce development freelancer, every day I repeat many operations that make me waste time… and one of them is indeed “How to get ____ if I have the $product variable/object?“.
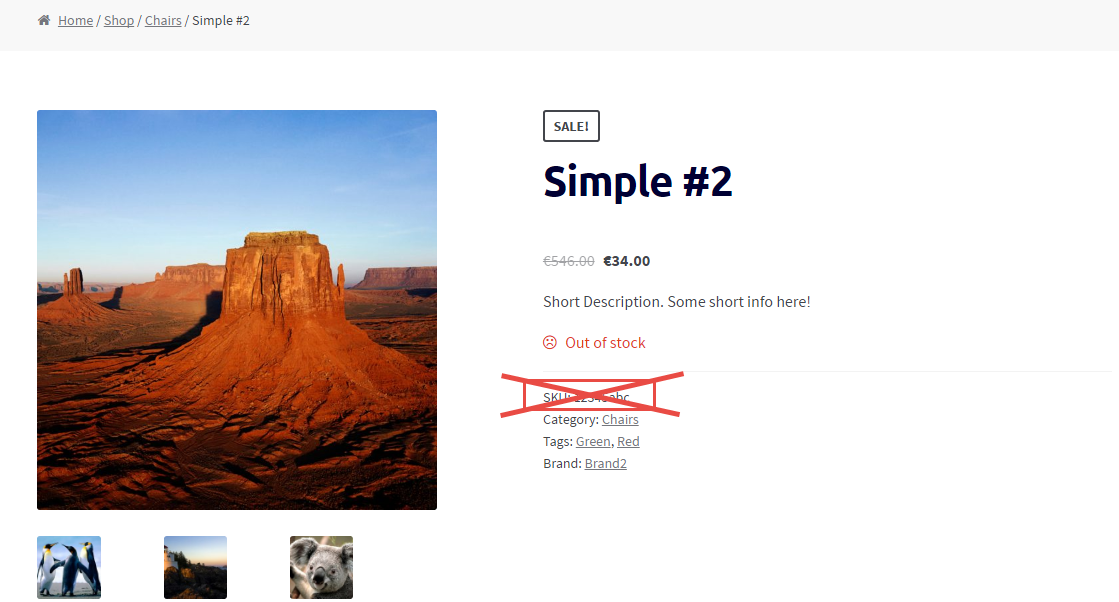
For example, “How can I get the product SKU“? Or “How can I get the product short description“? Or maybe the product stock level, shipping class, tax class, price, regular price, sale price, and so on… hopefully this article will save you time.
Of course, not always you have access to the $product global – but you may know the $product_id. In this case, you can use the wc_get_product WooCommerce function to calculate the $product object – you find this case scenario below.
Other examples might be the order or the cart page. Once again, in here you don’t really have a $product available, so you have to loop through the order/cart items and “get” it. After that, you can then calculate and get any piece of information you require out of $product. Enjoy!
Continue reading WooCommerce: Get Product Info (ID, SKU, $) From $product Object