In the era of online courses, subscriptions, custom-made products and product personalization, it may happen that you need to limit a specific WooCommerce product sales. For example – users may only purchase a trial product once in their lifetime.
In this short tutorial, we will see how this is done. Clearly, the user must be logged in in order for the code to trigger, so this applies to stores that require checkout login before proceeding with the order.
Enjoy!

PHP Snippet: WooCommerce Customer Can’t Buy A Given Product More Than Once
This WooCommerce customization is designed to deny the purchase of a product if the currently logged-in user has already purchased it. This applies to ALL products, so if you want to limit it to a single product ID you need to add some more logic.
Here’s a breakdown of what it does:
- Filter Hook: It hooks into the woocommerce_is_purchasable filter. This filter allows manipulation of whether a product is purchasable or not.
- Custom Function: The function bbloomer_deny_purchase_if_already_purchased is called when the woocommerce_is_purchasable filter is triggered.
- Parameters:
- $is_purchasable: This parameter holds the current status of whether the product is purchasable or not.
- $product: This parameter holds the product object.
- Logic:
- It first checks if the user is logged in using is_user_logged_in().
- Then, it checks if the logged-in user has already bought the product using wc_customer_bought_product().
- If the user has purchased the product, it sets $is_purchasable to false, effectively denying purchase.
- Return Value: Finally, it returns the updated $is_purchasable value.
This customization is useful if you want to restrict users from purchasing a product again if they have already bought it.
/**
* @snippet Deny second purchase
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 8
* @community https://businessbloomer.com/club/
*/
add_filter( 'woocommerce_is_purchasable', 'bbloomer_deny_purchase_if_already_purchased', 9999, 2 );
function bbloomer_deny_purchase_if_already_purchased( $is_purchasable, $product ) {
if ( is_user_logged_in() && wc_customer_bought_product( '', get_current_user_id(), $product->get_id() ) ) {
$is_purchasable = false;
}
return $is_purchasable;
}
Notes:
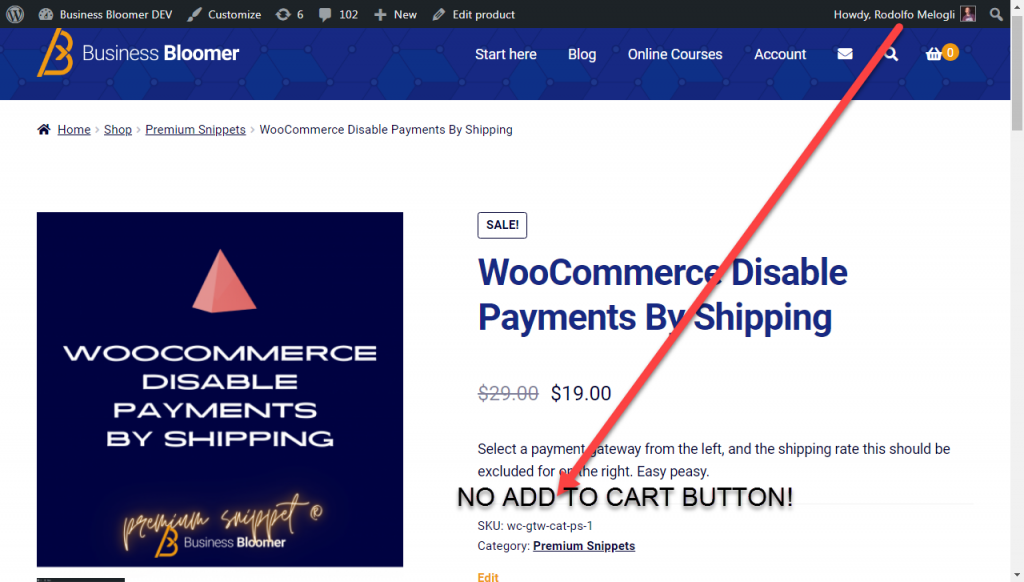
- it would be nice to add a notice to tell the user why the Add to Cart is not showing. The snippet above ONLY hides the add to cart
- in case the already purchased product is in the Cart, and user logs in from there, item will be removed from the Cart and an error message will be displayed
- same applies to the Checkout page, in case the user logs in from there









Is it possible to add a new button after hiding the add to cart button on the individual product page?
Because my product is a digital downloadable product, I hope that after the customer purchases the product, the add to cart button of the purchased product will be hidden, and a new button will be added to redirect the download page.
Now each product can only be purchased once, and the add to cart button will be hidden when the user completes the purchase.
So can you add a new button after hiding the Add to Cart button, this button will point to the product order page purchased by the user, when the user clicks the newly added button, for example (view order) we will directly take the user to view The order page for this product he purchased
Hello Franster, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hi,
I’ve added you code to my functions.php, but it gives an error:
Cannot re-declare function bbloomer_deny_purchase_if_already_purchased.
I’d like to send a screenshot, but I see that’s no option.
Hi Tim, possibly you added it twice, in the same file or maybe as a Code Snippet. You need to remove the second copy of the snippet
Hi,
How can I configure this code for a specific product?
Regards
I suggest you take a look at “conditional logic”: https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Enjoy
Hi, did you find the answer?
I know nothing about coding and really need this function restricted to one product only.
Thank you.
After adding this function, the add to cart button is replaced with “Read more” in the grid view. it is worked. but I need to change the “read more ” button text to “Already purchased”. is this possible? thanks
You could reuse some of this code: https://www.businessbloomer.com/woocommerce-hide-add-to-cart-if-already-purchased/
I found ths a great snippet. Thanks very much for helping me understand PHP in the funtions file through code like this. Unfortunately for me, the “Product already Purchased” additional snippet causes layout problems, forcing the next item on to the next row in the catalogue layout.
Thank you! For the issue, it may just need some additional CSS
Thank You Rodolfo
This is a code that I was looking for a long now, I building a coupon website for a client, but customs can get only one product/coupon
Tell me must I replace the bbloomer_ with my website name?
Kind Regards
Frans
No need, no, that’s only a prefix I use, you can either remove it, or rename it. Basically you can give the PHP function whatever name you want
What a great help! Thanks for sharing thisI would like to understand, how to make this apply only to one specific product (in my case it´s a specific Woocommerce subscription), so user can buy a specific subscription only one time AND only if he has no purchase history yet. Where can I donate etc for a profound answer? 🙂
Thank you Robert! Here: https://www.businessbloomer.com/bloomer-armada/
Was this answered? I could also use a single product restriction. So IF this is product A, then only buy once.
I answered privately, yes. Basically, I suggest you take a look at “conditional logic”: https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Enjoy 🙂
How can I add a message like “Product already Purchased” ?
You could use something along the lines of this:
add_action( 'woocommerce_single_product_summary', 'bbloomer_message_if_not_purchasable', 29 ); function bbloomer_message_if_not_purchasable() { global $product; if ( is_user_logged_in() && wc_customer_bought_product( '', get_current_user_id(), $product->get_id() ) ) { echo 'You already bought this product!'; } }Hi Rodolfo
Thank you for sharing the piece of code. Its great and wokrs perfect for me.
But I also use the piece of code to have a message displayed instead of the add to cart button on a simple product page but the text does not appear. Can you help please?
Thanks
Hi Francois, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
That is good, but could be better if there is a time limit.
Like if customer bough it in last 24 hours, then can’t buy again.
Great idea!