Let’s say you want to apply a 10% discount on a WooCommerce product. Its original price is $79.56. You go to the “Edit Product” page, go to the “Sale Price” input field, and enter ( $79.56 – 10% ) = $71.63. This is great as you can set the sale price, but this forces you to do some math and waste time.
What if there were a custom select dropdown, where you could directly define a fixed discount e.g. 10% or 25%, without having to calculate the final price?
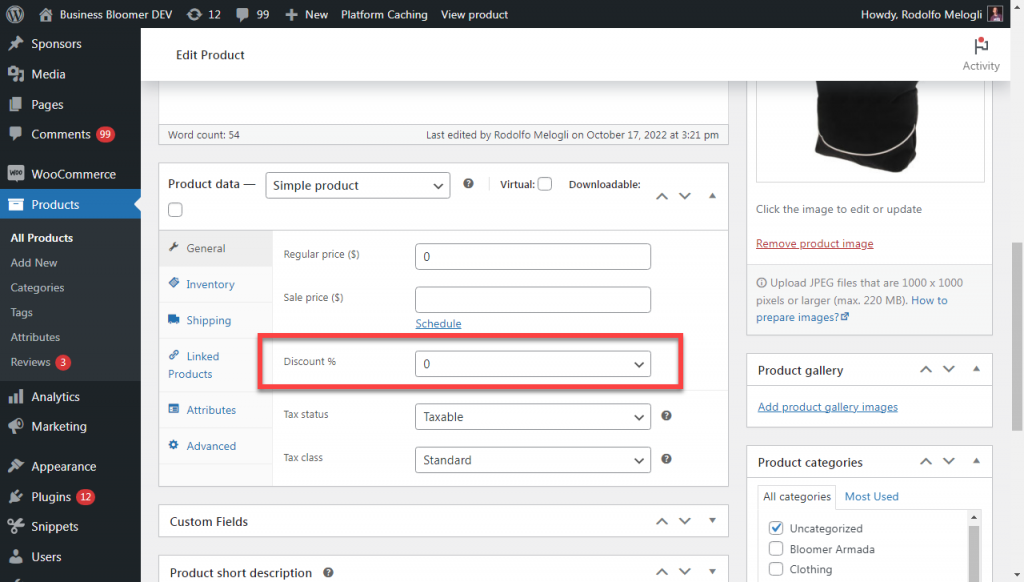
Well, in today’s tutorial, we’ll see how we can display a dropdown in the Product Edit page, and at the same time how to edit the frontend price once a discount value is selected, so that you don’t need to worry about that manual sale price calculation. Enjoy!

PHP Snippet: Define Product Discount Via a Custom Dropdown @ WooCommerce Edit Product Page
/**
* @snippet Define Product Discount - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 8
* @community https://businessbloomer.com/club/
*/
add_action( 'woocommerce_product_options_pricing', 'bbloomer_set_percentage_discount' );
function bbloomer_set_percentage_discount() {
global $product_object;
woocommerce_wp_select(
array(
'id' => '_pc_discount',
'value' => get_post_meta( $product_object->get_id(), '_pc_discount', true ),
'label' => 'Discount %',
'options' => array(
'0' => '0',
'10' => '10',
'25' => '25',
'50' => '50',
),
)
);
}
add_action( 'save_post_product', 'bbloomer_save_percentage_discount' );
function bbloomer_save_percentage_discount( $product_id ) {
global $typenow;
if ( 'product' === $typenow ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( isset( $_POST['_pc_discount'] ) ) {
update_post_meta( $product_id, '_pc_discount', $_POST['_pc_discount'] );
}
}
}
add_filter( 'woocommerce_get_price_html', 'bbloomer_alter_price_display', 9999, 2 );
function bbloomer_alter_price_display( $price_html, $product ) {
if ( is_admin() ) return $price_html;
if ( '' === $product->get_price() ) return $price_html;
if ( get_post_meta( $product->get_id(), '_pc_discount', true ) && get_post_meta( $product->get_id(), '_pc_discount', true ) > 0 ) {
$orig_price = wc_get_price_to_display( $product );
$price_html = wc_format_sale_price( $orig_price, $orig_price * ( 100 - get_post_meta( $product->get_id(), '_pc_discount', true ) ) / 100 );
}
return $price_html;
}
add_action( 'woocommerce_before_calculate_totals', 'bbloomer_alter_price_cart', 9999 );
function bbloomer_alter_price_cart( $cart ) {
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) return;
if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 ) return;
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
if ( get_post_meta( $product->get_id(), '_pc_discount', true ) && get_post_meta( $product->get_id(), '_pc_discount', true ) > 0 ) {
$price = $product->get_price();
$cart_item['data']->set_price( $price * ( 100 - get_post_meta( $product->get_id(), '_pc_discount', true ) ) / 100 );
}
}
}
add_filter( 'woocommerce_product_is_on_sale', 'bbloomer_is_onsale_if_percentage_discount', 9999, 2 );
function bbloomer_is_onsale_if_percentage_discount( $on_sale, $product ) {
if ( get_post_meta( $product->get_id(), '_pc_discount', true ) && get_post_meta( $product->get_id(), '_pc_discount', true ) > 0 ) {
$on_sale = true;
}
return $on_sale;
}









Hi,
nice snippet, it’s possibile to add expiration date?
Thanks
Hello Domenico, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
How do i make the discount percentage appear in the sale bubble? I tried other codes but I can’t get this code to work together because the sale price is not set. Can you help me out on this?
Hello Marein, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Thank you so much!the code is work fine but a have a small problem the on sale product label doesn’t show like for exemple -34%
Good point! Try the revised snippet please
Excellent, tested with the latest version of Woocommerce and it works, too bad it’s only for simple products and not for variable products
Cool. That’s not that difficult, see https://www.businessbloomer.com/woocommerce-add-custom-field-product-variation/ and try to reuse its code
Thank you so much! This is just what I was looking for. As a small home business, I cannot afford to pay annual fees for extra plugin just to do this action. Thanks so much for sharing this!
Awesome!