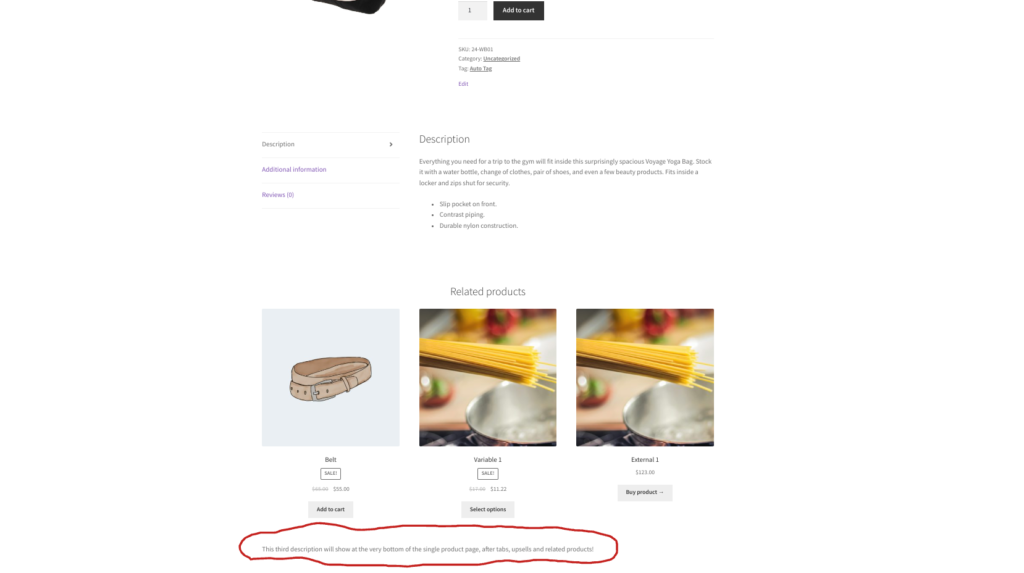
There are times when the “long description” and the “short description” are not enough on the WooCommerce Single Product page. What if you need to add another HTML content section – say – at the very bottom of the page (and maybe, because of the longer page, add another add to cart button there as well)?
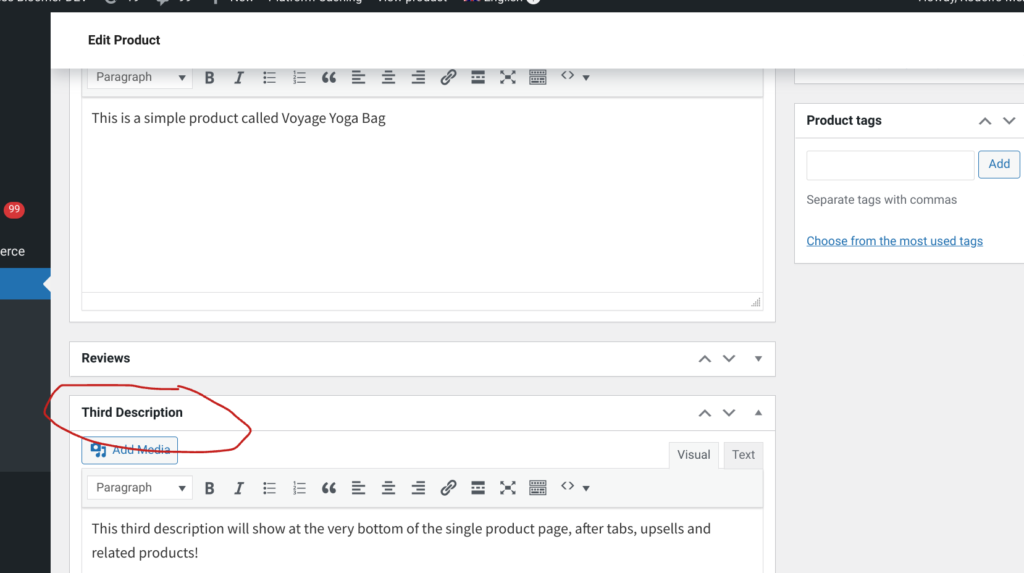
In this simple snippet, we will add another “WYSIWYG” text editor in the Edit Product page, and display the output at the bottom of the single product page. Enjoy!


PHP Snippet: Additional Product Description @ WooCommerce Single Product Page
/**
* @snippet Third Description @ Single Product
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
add_action( 'add_meta_boxes', 'bbloomer_new_meta_box_single_prod' );
function bbloomer_new_meta_box_single_prod() {
add_meta_box(
'custom_product_meta_box',
'Product third description',
'bbloomer_add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
function bbloomer_add_custom_content_meta_box( $post ){
$third_desc = get_post_meta( $post->ID, '_third_desc', true ) ? get_post_meta( $post->ID, '_third_desc', true ) : '';
wp_editor( $third_desc, '_third_desc' );
}
add_action( 'save_post_product', 'bbloomer_save_custom_content_meta_box', 10, 1 );
function bbloomer_save_custom_content_meta_box( $post_id ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( ! isset( $_POST['_third_desc'] ) ) return;
update_post_meta( $post_id, '_third_desc', $_POST['_third_desc'] );
}
add_action( 'woocommerce_after_single_product_summary' , 'bbloomer_third_desc_bottom_single_product', 99 );
function bbloomer_third_desc_bottom_single_product() {
global $product;
$third_desc = get_post_meta( $product->get_id(), '_third_desc', true ) ? get_post_meta( $product->get_id(), '_third_desc', true ) : '';
if ( ! $third_desc ) return;
echo '<div>';
echo $third_desc;
echo '</div>';
}









How can I make it work with a custom single product elementor template?
No idea, I don’t use Elementor unfortunately