WooCommerce offers a robust shipping system, but what if you want to tailor it based on the logged in user role?
In this blog post, we’ll show you how to exclude specific shipping methods from users with a particular role. This allows you to, for example, offer free shipping only to VIP members or restrict express delivery options to regular customers.
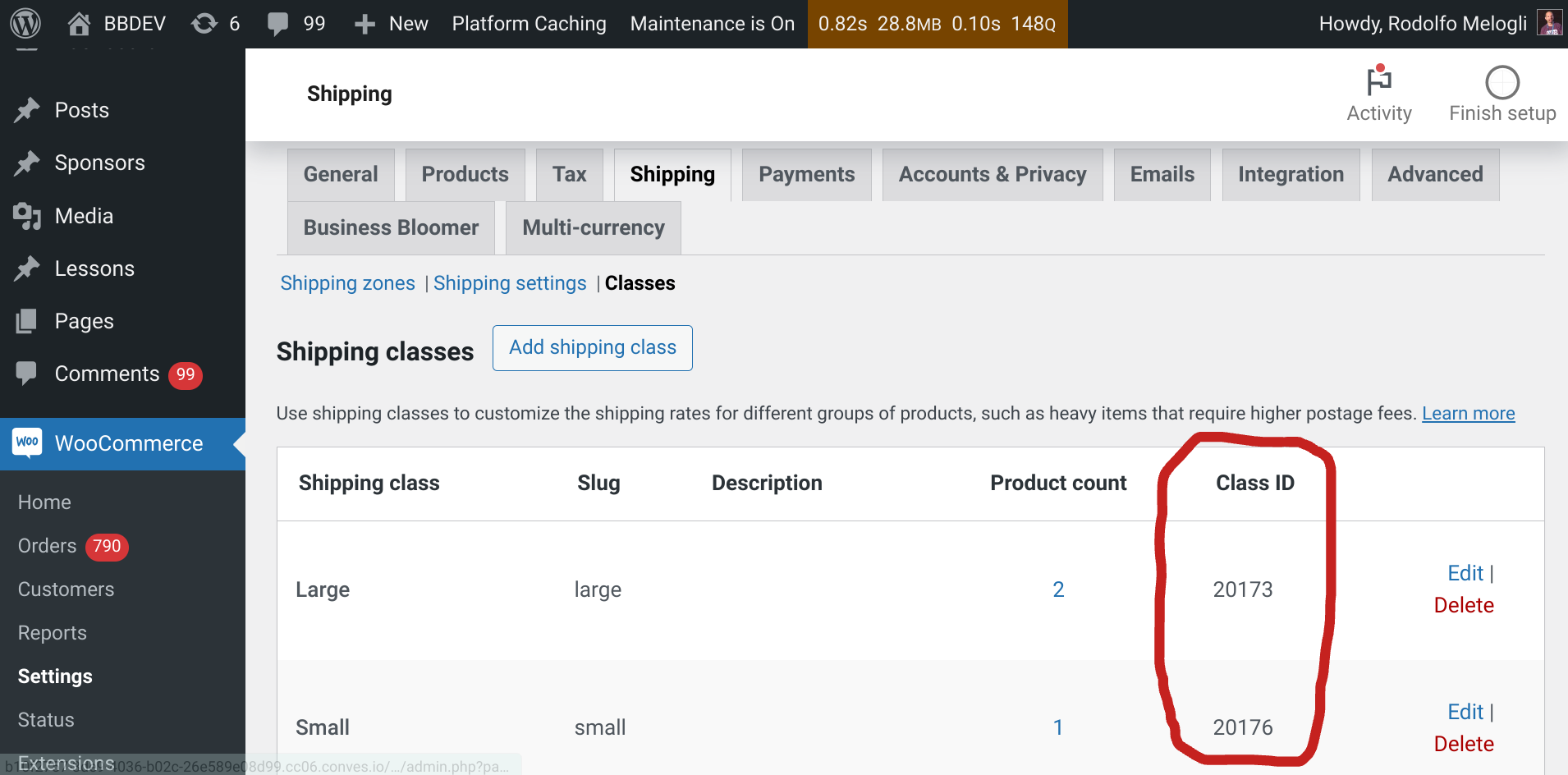
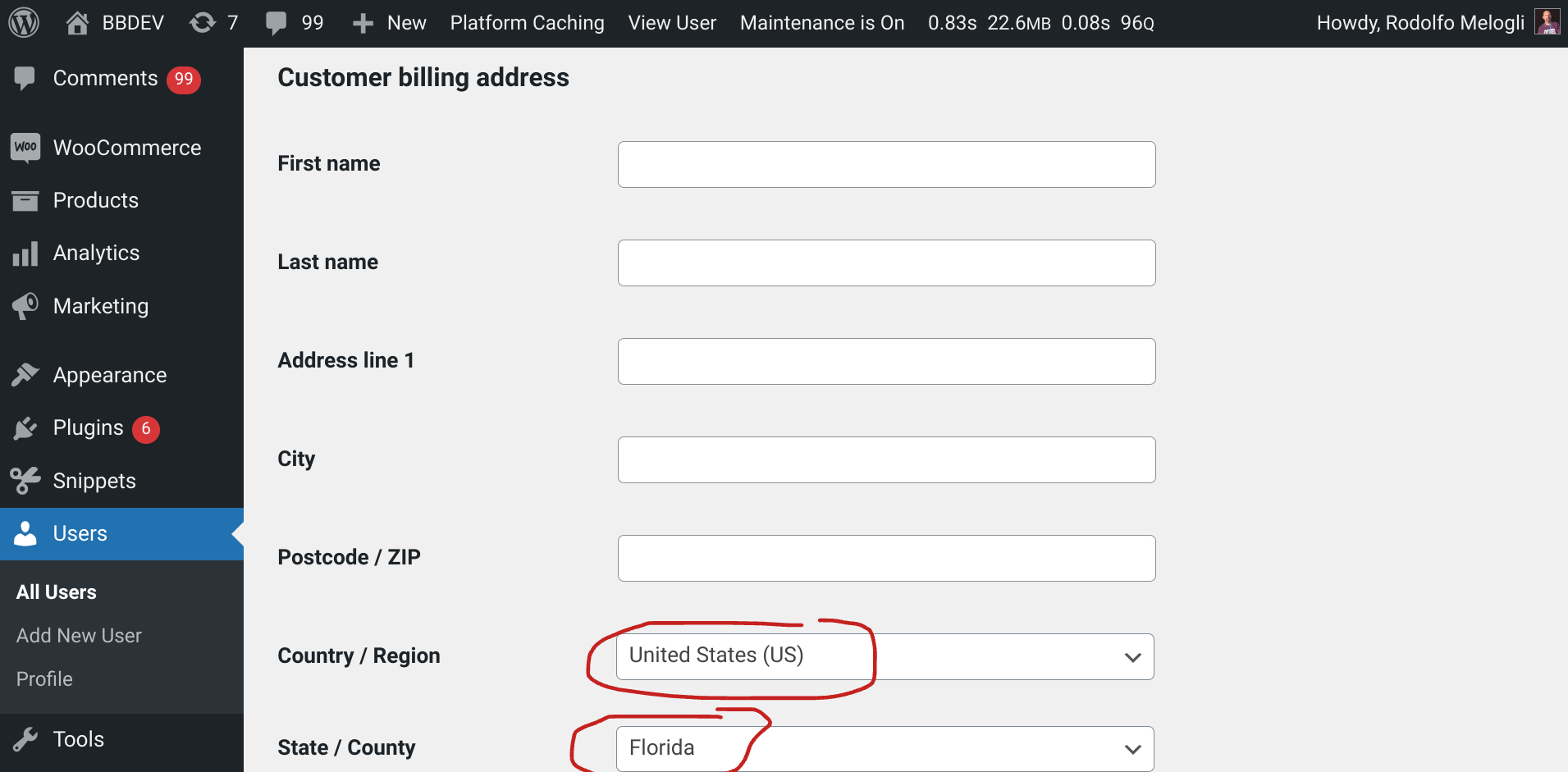
All you need is the user role slug (WordPress Dashboard > Users -> All Users > above the user list table you’ll see a horizontal list displaying the current user roles available on your site (e.g., Administrator, Editor, Author). Hover on one of them and see the URL, which will contain the exact slug e.g. “customer”) and the shipping rate ID you wish to disable (e.g. “flat_rate:9”. For more info you can find out how to find IDs here: https://businessbloomer.com/woocommerce-disable-free-shipping-if-cart-has-shipping-class).
Enjoy!
Continue reading WooCommerce: Exclude Shipping Method From Specific User Role