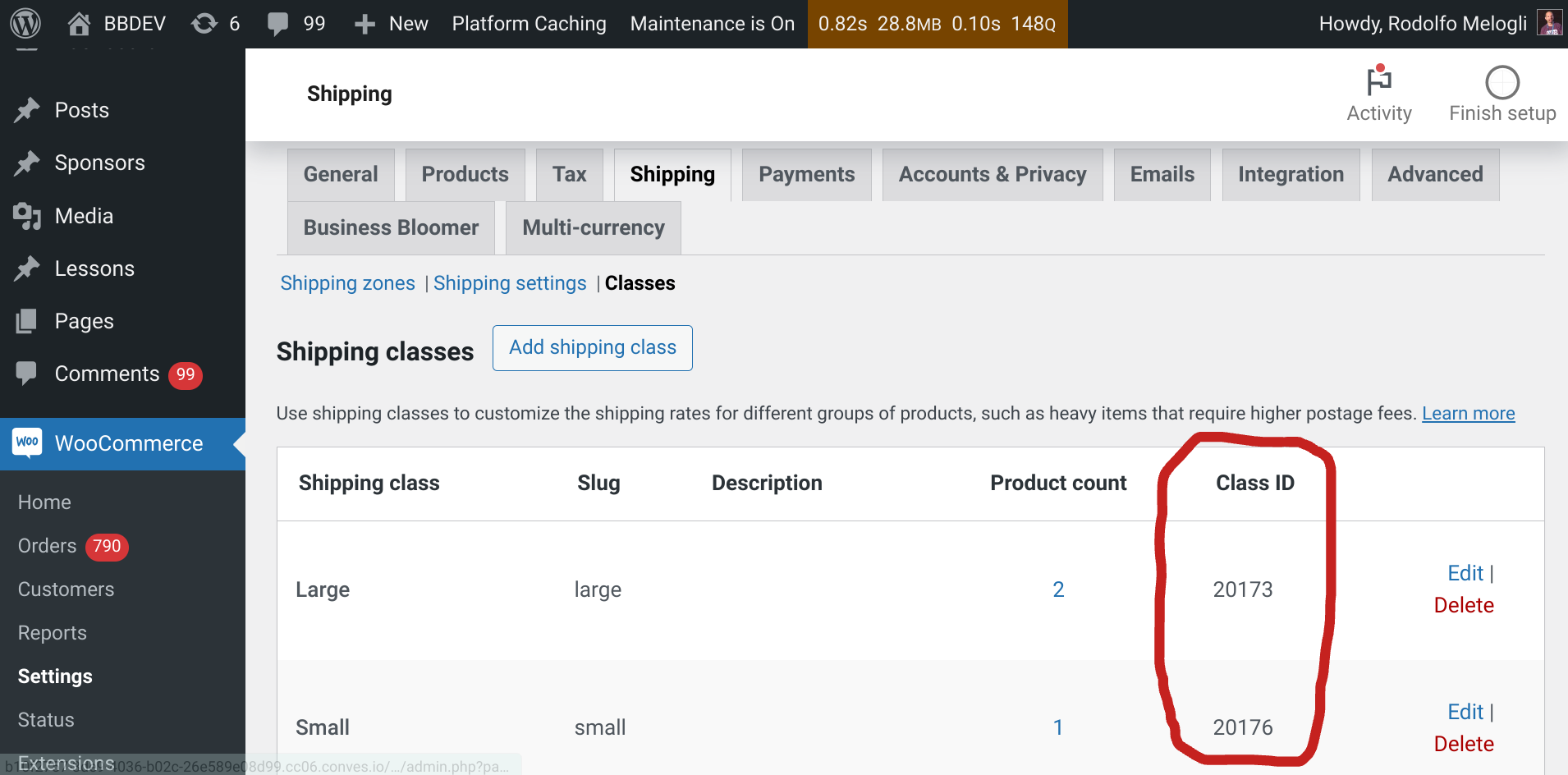
WooCommerce offers a comprehensive set of settings organized into several tabs within the WordPress admin dashboard: General, Products, Shipping, Taxes, Payments, Accounts & Privacy, Emails, Integration, Advanced.
These are the core WooCommerce settings tabs. Depending on your specific setup and any additional plugins you might be using, you might see additional custom tabs as well.
Which is exactly what we’re doing today – creating a custom tab!
By adding a dedicated section within the WooCommerce settings, you can organize your custom settings and keep everything neatly categorized and consistent. This not only improves your own workflow but also makes it easier for any future collaborators to manage your custom options.
This tutorial will guide you step-by-step through the process of creating a custom tab in your WooCommerce settings. We’ll cover everything from setting up the basic structure to implementing functionalities like saving your custom options.
Enjoy!
Continue reading WooCommerce: Add Custom Tab @ Admin Settings