
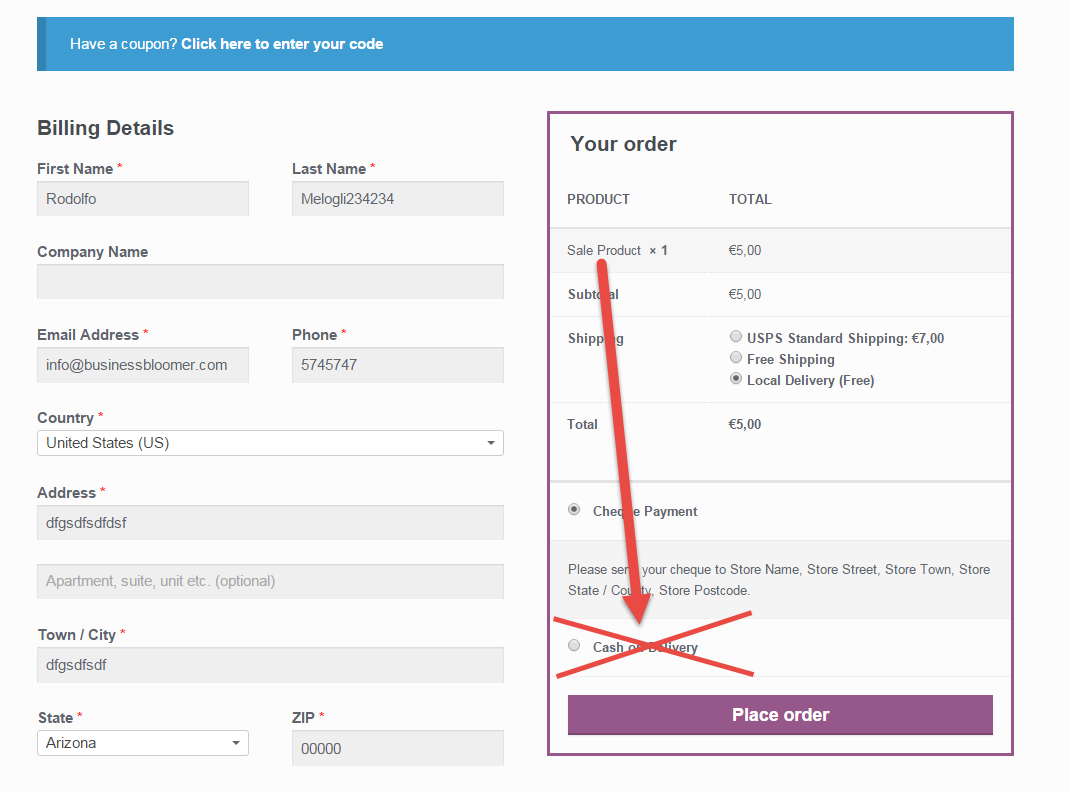
Today we take a look at the WooCommerce Checkout and specifically at how to disable a payment gateway (e.g. PayPal) if a specific product category is in the Cart.
There are two tasks to code in this case: (1) based on all the products in the Cart, calculate the list of product categories in the Cart and (2) disable a specific payment ID if the target product category is in the Cart.
May sound difficult but don’t worry – solution is right below. Enjoy!
Continue reading WooCommerce: Disable Payment Method If Product Category @ Cart