There are a couple of reasons why the default WooCommerce checkout page doesn’t have a separate heading for the payment section.
One is about design; WooCommerce might be aiming for a clean and uncluttered checkout process. A dedicated heading might add visual weight to the page, potentially making it feel more complex. By omitting the heading, they keep the focus on the actual payment fields.
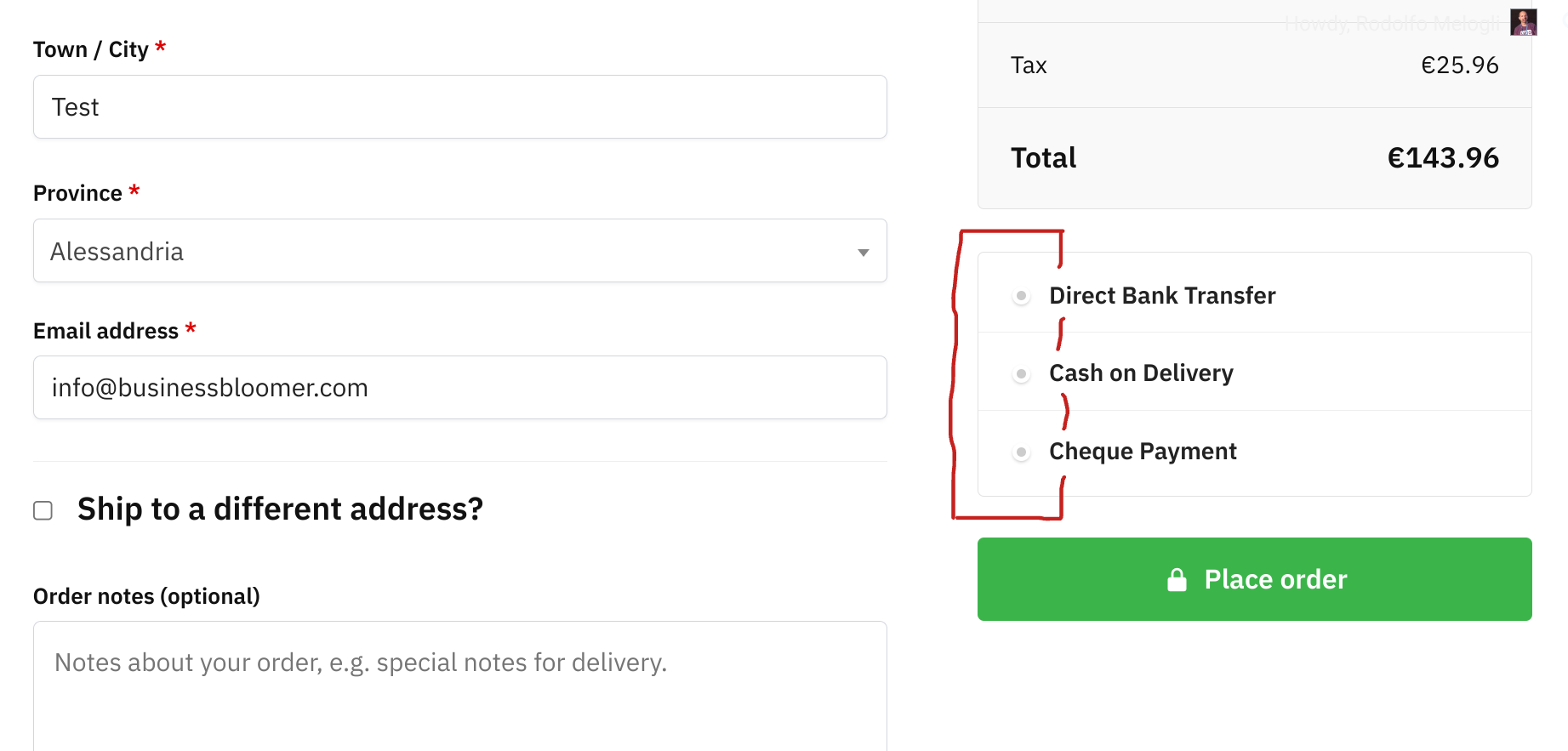
The other is about logic: the order of information on the checkout page is designed to be logical. Shipping information naturally follows the billing address section, and most users inherently understand this as the payment section.
However, the lack of a heading can be a point of contention. Some users might prefer a clearer distinction between sections. And a call to action above the payment options can maybe help you convert better.
Let’s do it.
Continue reading WooCommerce: Add Checkout Payment Section Heading