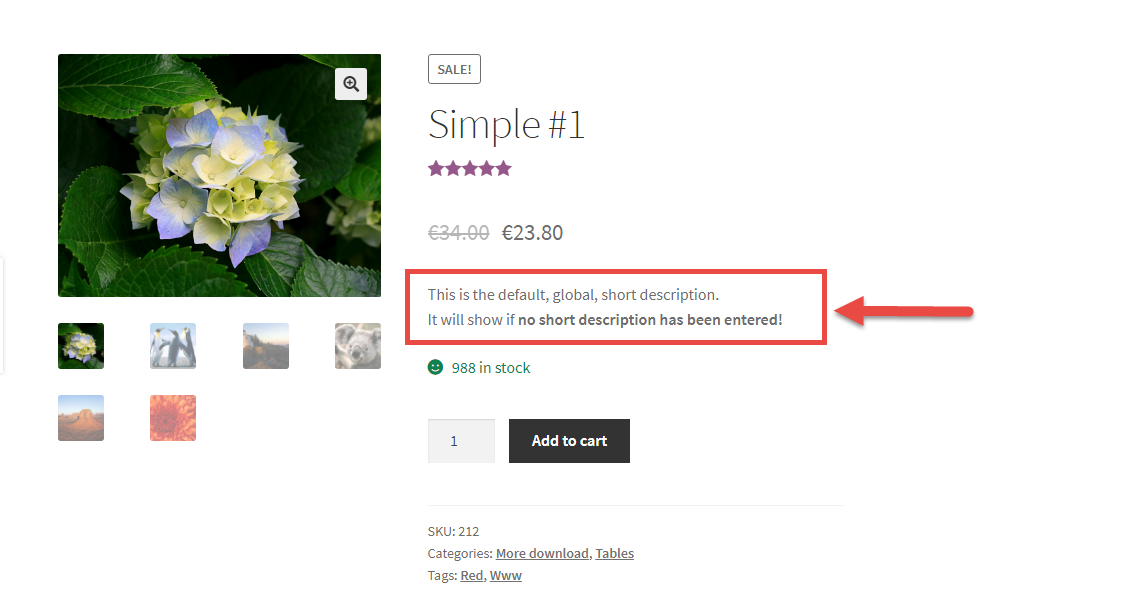
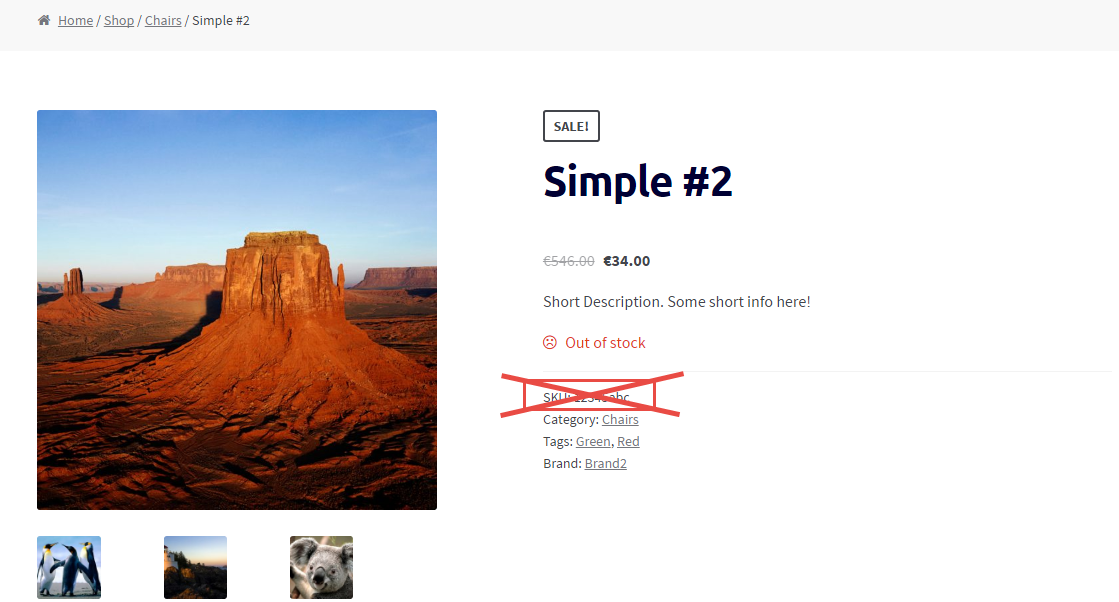
A good way to inform online customers and avoid issues is showing the estimated delivery / dispatch time on the single product page, just below the “Add to Cart” button. Yes, you could do that manually by adding shipping info to each product short description, but the goal of Business Bloomer is to learn how to code that instead, so you won’t need to write things manually.
Also, this is great because if you change something in your dispatch rules, you just need to change the short PHP snippet and not all your product descriptions. It’s much more flexible this way.
Finally, in this post we’ll learn how to work with cut-off times (hour of the day) and current day of the week (pure PHP), so that we can show a “dynamic” notice based on current date. So, let’s see how it’s done!
Continue reading WooCommerce: Show Dispatch / Est. Shipping Date @ Single Product