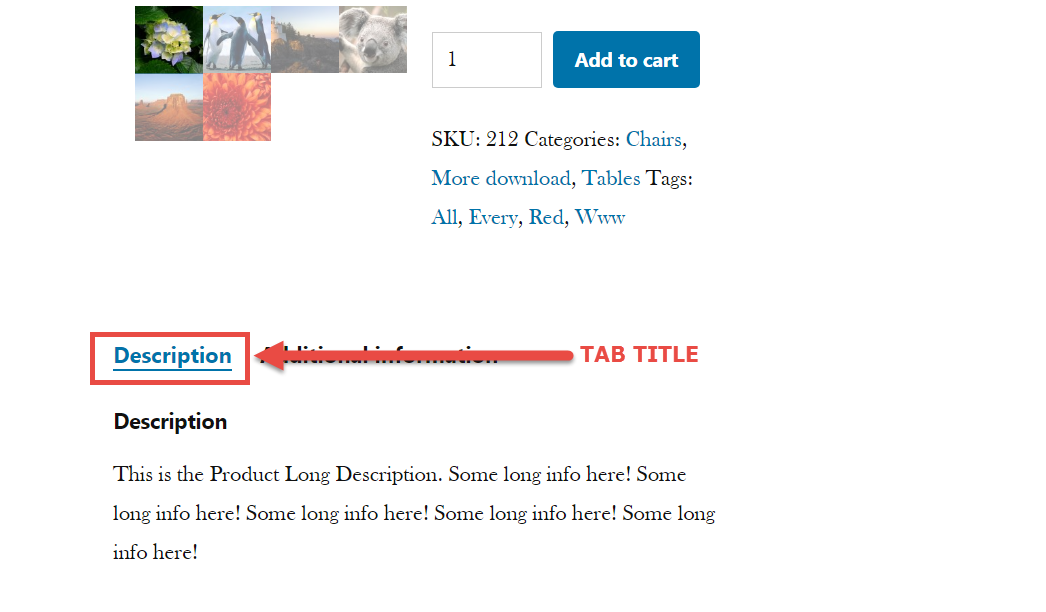
Product tabs show on the single product page, right below the image gallery. Tab labels are “Description”, “Additional Information”, “Reviews” by default – but what if you wish to rename them into something more relevant to your users?
Here’s a simple PHP snippet you can copy/paste into your child theme’s functions.php file to immediately change the “Description” tab name – enjoy 🙂

Snippet (PHP): Rename Description Product Tab Name @ WooCommerce Single Product Page
/**
* @snippet Rename Description Product Tab Label @ WooCommerce Single Product
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 8
* @community https://businessbloomer.com/club/
*/
add_filter( 'woocommerce_product_description_tab_title', 'bbloomer_rename_description_product_tab_label' );
function bbloomer_rename_description_product_tab_label() {
return 'New Name';
}
Advanced Plugin: WooCommerce Product Tabs
The above code snippet will let you edit the labels of the tabs on the WooCommerce product page. For a code-free solution, I found a plugin that lets you do the same thing, as well as having features like adding an icon to each tab label, and creating additional custom tabs.
You can do all this with the WooCommerce Product Tabs plugin from Barn2. Its settings page lets you edit the label for the Description, Additional Information and Reviews tabs to anything you like. You can select an icon to display alongside each label, or hide the tab completely.










Hi how can I make this change for just one particular product? In both the tab and heading? Many thanks man!
Hi Steve, I suggest you take a look at “conditional logic”: https://businessbloomer.com/woocommerce-conditional-logic-ultimate-php-guide/. Enjoy 🙂
2022, and still works on 6.1.0 ! Thks a lot
Cool!
I tried 2 other solutions provided by wordpress and neither worked. Your snipped is perfect! Thank you.
Awesome
Thank you very much!! The code is still working perfectly!!!
Yay!
Thank you, Rodolfo, It’s easy to implement and working like a charm.
Nice!
This code does not work on woocommerce 3.8.1 anymore.. I searched online and found that the following works for my site:
// Rename a default WooCommerce tab add_filter( 'woocommerce_product_tabs', 'yikes_rename_default_woocommerce_tabs', 98, 1 ); function yikes_rename_default_woocommerce_tabs( $tabs ) { if ( isset( $tabs['description'] ) ) { $tabs['description']['title'] = 'My Own Text'; } return $tabs; }Hope this helps someone out there using the latest woocommerce 3.8
Thank you!
Just wanted to say, I’m on v4.0.1 of WooCommerce and the original code posted at the top of the page seems to be working fine for me. The mod I created for the Additional Info tab below seems ok too…?
Great!
Code is above works with 4.+ version.
Cool
Hey, thanks for this. Just wanted to say that the code for renaming tabs on the WooCommerce website (https://docs.woocommerce.com/document/editing-product-data-tabs/) had a bug. It would force the Additional Information tab to appear on every page even when a product had no additional information. So I added your code to my functions file, but then I also copied it and modified it slightly to make it rename the Additional Information tab as well. I put that code right under your code. Here’s what it is:
add_filter( 'woocommerce_product_additional_information_tab_title', 'bbloomer_rename_additional_information_product_tab_label' ); function bbloomer_rename_additional_information_product_tab_label() { return 'New Name'; }I’m guessing it will also work for the Reviews tab.
Nice!
Just what I needed! Grazie Rodolfo!
Prego 🙂
How can i change the label which is under the tab like “Description” ?
The above snippet is only change the tab title not content title.
🙂 https://businessbloomer.com/woocommerce-remove-description-heading-tabs/
How should the code look if I want to change the Additional information tab to Size Options?
Hey Carole, thanks for your comment! Instead of “woocommerce_product_description_tab_title” try using “woocommerce_product_additional_information_tab_title”