I have a client who started with one developer, and I’ve inherited it. It wasn’t too bad of a mess, just not organized well. Since I didn’t set it up, I’m not familiar with everything. Price Calculator for WooCommerce is being used, and the client doesn’t like the spaces between the unit label and the parenthesis (see image). She also wants it to be lowercase y. Is there a hook or something I can use the change that (site isn’t live, but I can give a preview login if you want to view the source code)?
Search Results for: Price
WooCommerce: Set Product Price Based On Other Products!

I’m Italian and I love exclamation marks! I also love WooCommerce customization, as you may know. This time I want to show you how I programmatically define the price of my WooCommerce Mini-Plugin All-Access-Bundle product… based on other products.
The backstory: as of today, I sell 18 WooCommerce plugins, and soon I should reach the 400 mark if all goes well. So, I came up with the idea of creating a bundle, and let customers gain access to all of them within a single, discounted purchase.
Yes, I could have purchased a Product Bundle plugin… but I wanted to see if I could create a bundle out of a Simple product.
The only requirements were: set the regular price based on the total price of the plugins, set its sale price based on a percentage discount, automate this so I don’t need to manually update the bundle price every time I add a new product, and add all plugin products to the order upon bundle purchase (we will see this in another snippet). Enjoy!
Continue reading WooCommerce: Set Product Price Based On Other Products!WooCommerce: Display Sale Price End Date @ Shop & Single Product Page

WooCommerce allows you to “schedule” the product sale price – you can define a start date and an end date, so that you can run your promotion automatically.
However, for some reason, this information is only visible to the admin. It would be awesome to show the “sale price end date” to customers as well, don’t you think? So, let’s do it!
Continue reading WooCommerce: Display Sale Price End Date @ Shop & Single Product PageWooCommerce: Move Sale Badge Beside Price @ Single Product Page

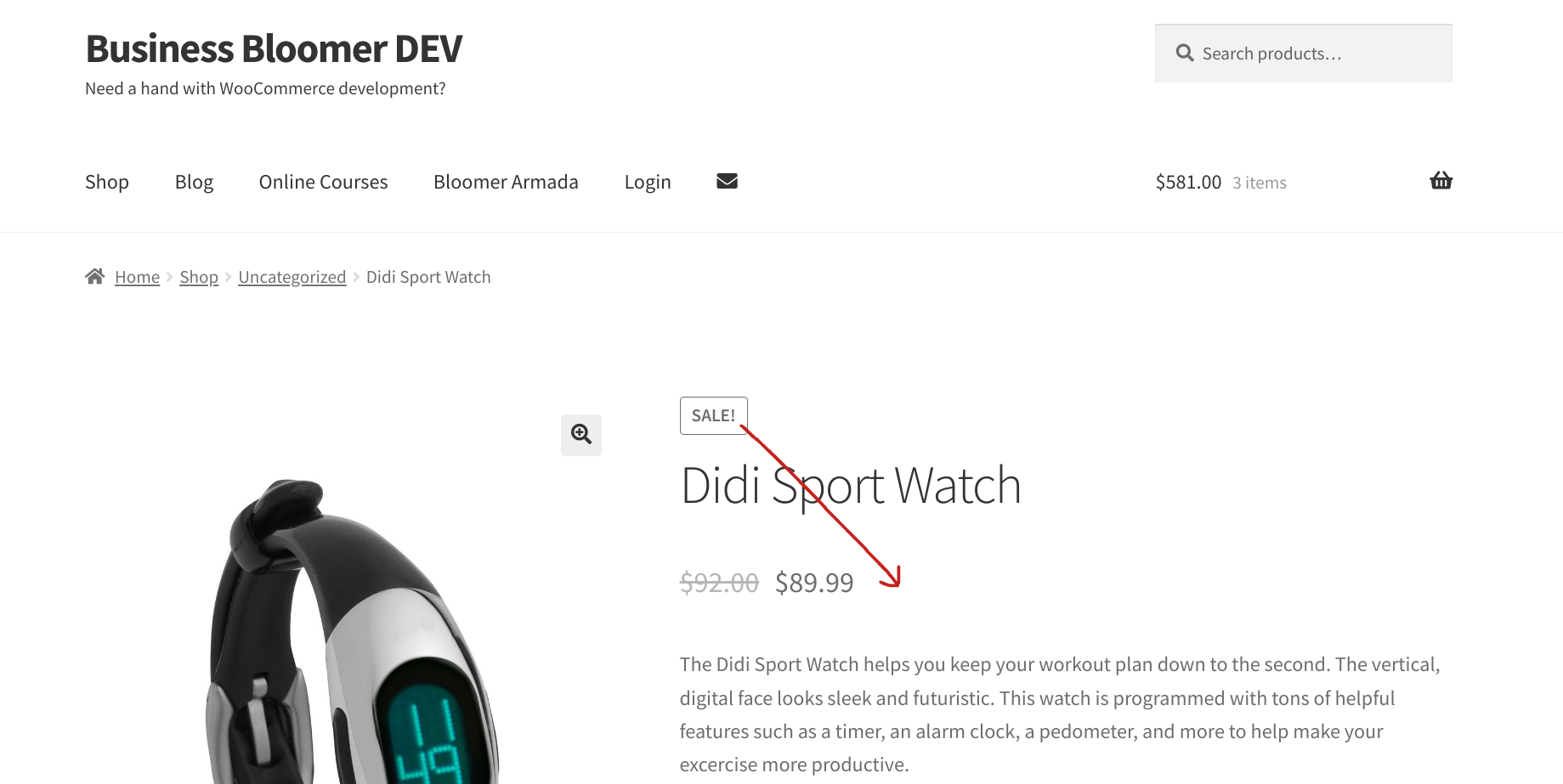
On a default theme, such as Storefront, the single product page template is laid out so that the SALE badge comes first, on its own line, then comes the product title, the product price on its own line, the short description, the product’s stock availability and the add to cart button.
As you can see from the screenshot below, there is lots of white space on the right hand side, so for my new business line (WooCommerce Mini-Plugins, you somewhat guessed it, right?) I wanted to improve the single product page layout and move the SALE badge right beside the price, so that I could achieve two objectives: save some space, and also focus the customer attention on the product price as opposed on to the badge.
So, let’s see how I did it. Enjoy!
Continue reading WooCommerce: Move Sale Badge Beside Price @ Single Product PageWooCommerce: Allow Customers To Define the Product Price

This is a great customization for those WooCommerce store owners who are willing to accept donations, custom amounts, or need anyway that the customer enters a custom price on the product page for paying an invoice or a bill.
This is as simple as creating a simple product with $0 price, and after that using the snippet below to display an input field on the single product page, where customers can enter their custom amount. Enjoy!
Continue reading WooCommerce: Allow Customers To Define the Product PriceWooCommerce: Replace Variable Price With Active Variation Price

Surprisingly enough, variable products with a price range display two prices: at the top right you find the “parent” product price, displayed as a range; but once you select a variation, a second price appear just above the variation add to cart. Somewhat confusing.
In today’s solution, we’ll see once and for all how to replace the top right variable product price with the one of the current variation, while also hiding the variation price. Therefore, you’ll see a single price on the single product page for variable products. Enjoy!
Continue reading WooCommerce: Replace Variable Price With Active Variation PriceWooCommerce: Display Prices Inc + Ex Tax

The WooCommerce settings allow you to show prices including OR excluding tax. But what if we want to show both at the same time e.g. “$100 inc. tax – $89 ex. tax”?
Well, by combining the snippet below with the snippet I already coded for variable products price range, or by installing our Mini/Plugin, you can achieve exactly that.
Yes, in theory you could add a WooCommerce suffix via the settings, but unfortunately WooCommerce wraps such suffix in a “small” HTML tag and therefore the whole content is smaller in size, including the second price.
In this tutorial, we’ll see how to add a suffix via PHP instead, and specifically at how to add the price including tax if your store displays prices excluding tax. Enjoy!
Continue reading WooCommerce: Display Prices Inc + Ex TaxWooCommerce: Hide Price If Product Out of Stock @ Frontend

Sometimes, the nature of ecommerce businesses requires some extra features. Thankfully, WooCommerce allows to customize pretty much everything based on whatever condition.
Today, we’ll see how to hide prices for out of stock items, on the shop, categories, archives, loops and single product page.
Think of an art gallery which sells unique art pieces, and doesn’t want to let users know for what price sold an item. Or maybe an online business that often runs discounts – why reveal at which price sold an item that is now out of stock? Of course, there are way more case scenarios – I’d be curious if you shared yours in the comment area.
But for now, copy and paste the snippet and that’s it, you’re good to go. Enjoy!
Continue reading WooCommerce: Hide Price If Product Out of Stock @ FrontendWooCommerce: Display Selected Variation Info (price, weight, etc.) @ Single Product Page

We already saw how to get the “Variation ID” from the single product page once product attributes dropdown are selected. In that tutorial, we ran a jQuery “change” event once “input.variation_id” got updated.
However, that only gives us access to the variation ID. What if I need to read the variation price, stock quantity, SKU, weight, and so on? Well, in such case, we need different code. Enjoy!
Continue reading WooCommerce: Display Selected Variation Info (price, weight, etc.) @ Single Product PageWooCommerce: Product Category Price Range

WooCommerce variable products display a price range by default, which goes something like this: $MIN-$MAX. Now, wouldn’t it be nice, on the Shop page or Category Widget, to show the price range for each category?
Well, as usual this is a customization that can apply to certain online businesses only, so hopefully you’re one of them. Either way, this is yet another chance for you to learn PHP applied to WooCommerce. Enjoy!
Continue reading WooCommerce: Product Category Price RangeWooCommerce: Hide Product Price & Stock From Google

The WooCommerce Plugin is also developed with SEO in mind and provides your website with the schema markup for products (as well as other microdata useful for search engines).
This means by default your products are going to show on Google together with other data such as review stars, stock status, number of reviews and – you saw that coming – the product price.
In certain case scenario, however, you may want to hide WooCommerce product prices from Google search results (and all the other search engines of course). For example, because your prices are only visible to logged in users; or maybe because you don’t want to display your prices until potential customers go to your website and read all the product benefits as opposed to having them make a price-only decision.
Either way, let’s see how it’s done. And once again, it’s one line of code. Enjoy!
Continue reading WooCommerce: Hide Product Price & Stock From GoogleWooCommerce Wholesale Prices: Plugins, Setup, Tips and Snippets

If you’re setting up a wholesale store for your business or for your clients, WooCommerce is a great choice! It’s free, open-source, powerful, and growing in popularity.
However, many important wholesale functions are missing, and that’s particularly important when it comes to wholesale pricing. Let’s explore how we can set up complex pricing in WooCommerce, and in detail:
- Setting up different prices for different users
- Tiered pricing and pricing table
- Bulk pricing and discounts
- Discounts by quantity or order value
Each functionality can be added via a free or premium plugin or, if you’re familiar with PHP, even by code. Either way, this article will feature one of the many options available.
Continue reading WooCommerce Wholesale Prices: Plugins, Setup, Tips and SnippetsWooCommerce: Set / Override Product Price Programmatically

There are times when the edit product page settings are not enough. Yes, you usually set regular and sale price via the price fields under “Product Data”; however sometimes you may have to override those prices via code, because you’re running a special promotion, you don’t want to manually change thousands of prices or maybe you need to show different values to logged in customers only.
Either way, “setting” the product price programmatically consists of two distinct operations. First, you need to change the “display” of the product price on single and loop pages; second, you actually need to set a “cart item” price, because the previous code does not really alter price values.
As usual, easier coded than said, so let’s see how it’s done. Enjoy!
Continue reading WooCommerce: Set / Override Product Price ProgrammaticallyWooCommerce: How to Calculate Product Prices with Custom Formulas

WooCommerce is a powerful and feature-rich WordPress plugin. But despite the fact it’s got many features, there is always something missing for custom ecommerce businesses.
The problem with “all-you-can-do plugins” is the same as “all-in-one WordPress themes“: the more custom functionalities a piece of software has, the worse its performance gets.
Therefore, there is no need to pack every imaginable functionality into WooCommerce as it is easily expandable with other plugins.
For example, one particular feature is not available in WooCommerce out of the box: the possibility to use math formulas to calculate product prices.
This functionality is crucial for specific industries such as digital printing, custom-sized furniture, curtains, tiles, rollers and so on.
Curious to know how this can be implemented?
Continue reading WooCommerce: How to Calculate Product Prices with Custom FormulasWooCommerce: How to Set Different Prices Based on User Role?

B2C WooCommerce stores can also have a B2B section. Wholesalers can offer different prices based on different criteria. Subscription stores can offer lower prices to current members.
Either way, setting different WooCommerce prices for different users (“based on user role”) is not that difficult. All you need is a plugin (or a stack of plugins, depending on your custom requirements), and you can immediately show different prices if the logged in user has a specific role or “capability”, as well as targeting active memberships, active subscriptions or other criteria.
If you want to learn more about user roles and capabilities, I suggest to take a look at the WordPress documentation: https://codex.wordpress.org/Roles_and_Capabilities – you’ll know WordPress has 6 default roles (administrator, editor, etc.) and that WooCommerce adds another one (customer). Other plugins can set additional roles – for example https://wordpress.org/plugins/members/ by Justin Tadlock, a very popular WordPress developer.
So, while “targeting” user roles is quite easy, the only difficult part is to choose the right “user role based pricing” product. As usual, when picking a plugin, you always need to consider its functionalities as well as the quality of its support team, long-term reliability, code cleanliness, frequent updates and total number of sales.
Today, we’ll take a look at the plugins I recommend, together with their pros and cons. If you use different stacks or custom functionalities, feel free to interact via the comments.
Continue reading WooCommerce: How to Set Different Prices Based on User Role?WooCommerce: Always Show Single Variation Price @ Single Product

When a variable product has the same price for all variations, a unique price is shown to website users i.e. the one at the top of the page. However, this behaves differently when each variation has its own unique price – in this case the single variation price shows after a variation is selected.
Now, this can be good or this can be bad – it depends. So in this snippet we’ll see a quick fix to make this behavior consistent i.e. showing the variation price after selection every time, no matter the conditions.
Thankfully, it’s literally one line of PHP. Enjoy!
Continue reading WooCommerce: Always Show Single Variation Price @ Single ProductWooCommerce: Display Prices as “Was $$$ – Now $$$ – Save $$$”

Many retailers use this price tag strategy quite successfully. And displaying the amount of savings can increase your ecommerce store conversion rate as well 🙂
So, turning simple product default pricing from “$30 $20″ to “Was $30 – Now $20 – Save $10” is quite easy. With a little CSS you can also style the display and customize it according to your brand guidelines! Continue reading WooCommerce: Display Prices as “Was $$$ – Now $$$ – Save $$$”
WooCommerce: How to Edit Product Prices in Bulk?

I’m pretty sure that during one of those Black Friday sales all you wanted to do was to apply a bulk discount to your WooCommerce products without having to generate a coupon code.
Let’s not forget that despite coupons are trackable and you can assess your marketing efforts with their usage statistics, requiring the user to take one additional step at checkout (entering the correct coupon code) reduces your sales conversion rate (the same applies with useless checkout fields by the way – less work to do, higher conversion rate).
In today’s post, we’ll see what are the 3 options I recommend in order to apply bulk store discounts. It pretty much depends on your product types (simple vs variable for example) and whether you want to do this via the settings or with a little bit of PHP.
Continue reading WooCommerce: How to Edit Product Prices in Bulk?WooCommerce: Display “FREE” Instead of $0.00 Price

In older versions of WooCommerce free prices used to display as “FREE!” and products with empty prices were not publishable/purchasable. Now they’ve changed this around, but I still believe “FREE” looks much better than “$0.00”. It’s much more enticing, isn’t it?
Well, here’s how you restore the old WooCommerce functionality – as usual it’s as simple as using a PHP filter provided by WooCommerce and overriding the default behavior.
Continue reading WooCommerce: Display “FREE” Instead of $0.00 PriceWooCommerce: Disable Grouped Product Price Range $$$-$$$

You may want to disable the Grouped product price range on the Shop and Single Product page. This usually looks like $100-$999. With this snippet you will be able to display “From: ” in front of the minimum price, or otherwise completely hide it 🙂
Continue reading WooCommerce: Disable Grouped Product Price Range $$$-$$$