
In WooCommerce, everything is easy until you have a dozen products to manage. But once you start scaling, and maybe need to import hundreds of items, right then is when you go looking for shortcuts.
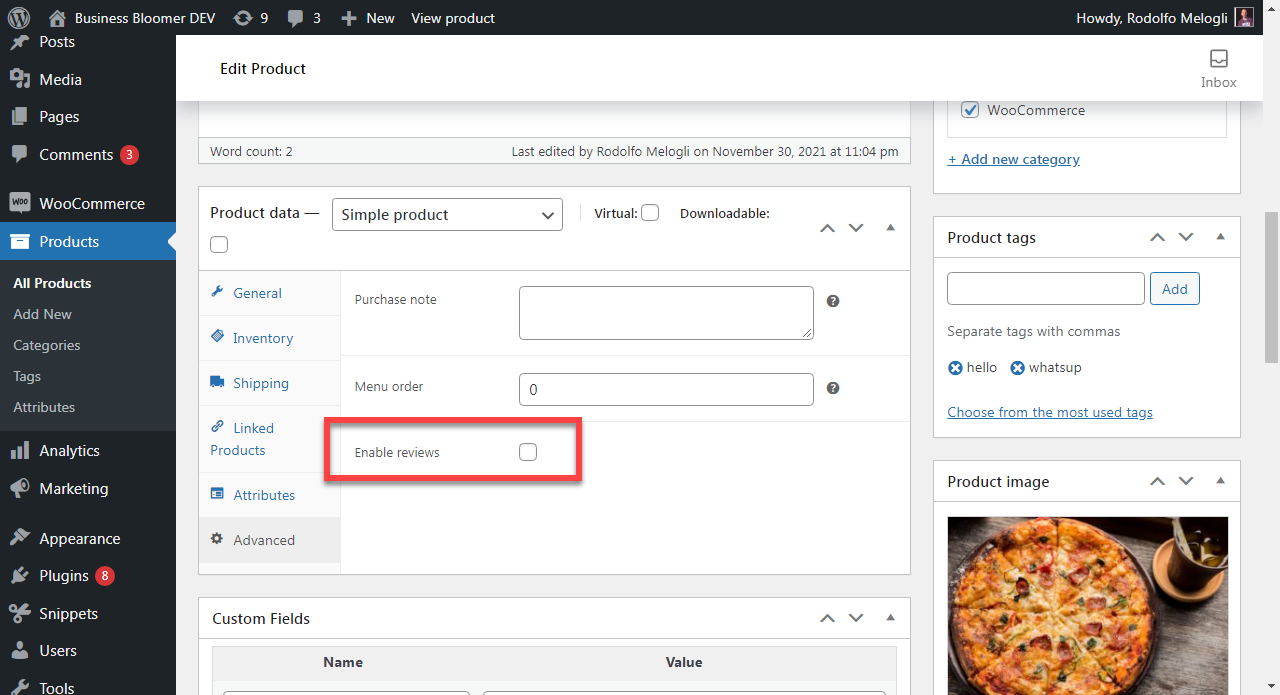
Problem is – there are single product settings that you must enter manually for each product (or do it in bulk anyway) such as tax status, tax class, shipping class, sold individually, enable reviews and more; you could keep repeating your manual setup operations or fine-tune your bulk editor system to get that done, but what if there were a few lines of code that would simply “set” whatever option you need for ALL products, without worrying whether that specific option is set or not set in the single product edit page?
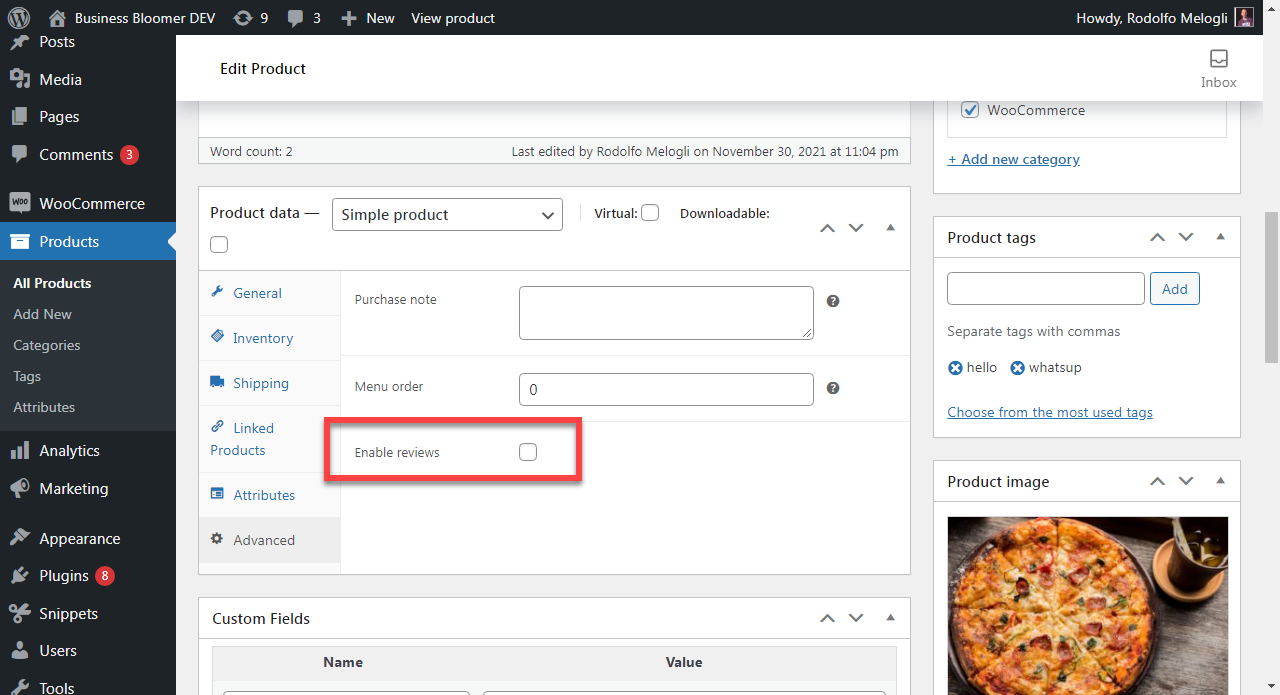
For example, it happened to a client of mine that we forgot to “enable reviews” on 10,000 imported products so we were left with two choices: re-run the product import, or find something smarter. And the latter is what we’ll cover today.
So, how do you “override” or “force” a specific WooCommerce single product setting without worrying about its actual per-product value, so that products do behave all the same? Here are a couple of ideas. Enjoy!
Continue reading WooCommerce: Define Product Settings Programmatically e.g. Enable Reviews, Sold Individually