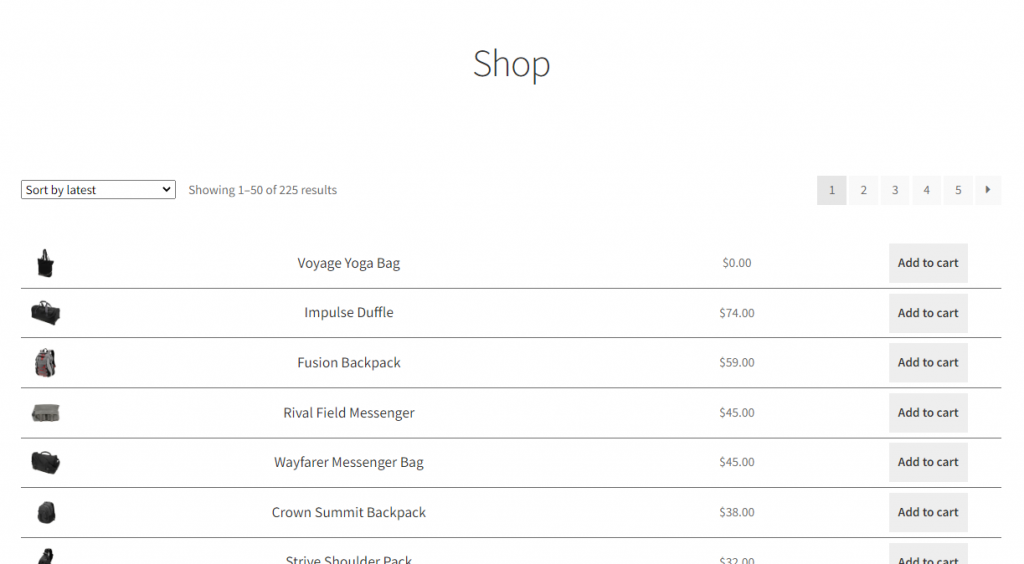
Interesting, isn’t it? This has been on my to-write list for ages, so today I want to show you my first attempt at turning the Shop page into a list/table of products as opposed to the default grid.
This is especially suitable to B2B WooCommerce shops, or for those websites where customers don’t really need to see huge product images and are used to order “from a product form”.
Let’s see how I did this – I will try to comment my PHP as much as possible so you can understand my strategy. Enjoy!

PHP Snippet: Show Products In a Table @ WooCommerce Shop / Category / Archive Pages
/**
* @snippet Products in Table @ Shop
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 6
* @community https://businessbloomer.com/club/
*/
// -------------------------
// 1. One product per row, 50 per page
add_filter( 'loop_shop_columns', 'bbloomer_one_product_per_row', 9999 );
function bbloomer_one_product_per_row() {
return 1;
}
add_filter( 'loop_shop_per_page', 'bbloomer_redefine_products_per_page', 9999 );
function bbloomer_redefine_products_per_page( $per_page ) {
$per_page = 50;
return $per_page;
}
// -------------------------
// 2. Remove link, sale badge, rating
add_action( 'woocommerce_before_shop_loop_item', 'bbloomer_remove_default_shop_elements', 1 );
function bbloomer_remove_default_shop_elements() {
remove_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 );
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 );
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 6 ); // STOREFRONT
}
// -------------------------
// 3. Use CSS grid to build a table
add_action( 'woocommerce_after_shop_loop', 'bbloomer_products_grid_css' );
function bbloomer_products_grid_css() {
?>
<style>
ul.products.columns-1 li.product {
display: grid;
column-gap: 10px;
grid-template-columns: 5% 55% 1.5fr 1fr;
margin: 0;
place-items: center;
border-bottom: 1px solid;
}
ul.products.columns-1 li.product > * {
margin: 0;
padding: 10px;
}
</style>
<?php
}
Is There a Plugin For That?
If you’d love to code but don’t feel 100% confident with PHP, I decided to look for reliable plugins that achieve the same result. As usual, I’ve chosen WooCommerce plugin vendors based on marketplace reputation, dedicated support quality, code cleanliness, long-term reliability and – probably almost as importantly – where the “people behind” the plugin are active supporters of the WordPress ecosystem.
1. Bulk Shop for WooCommerce
Sold by: WooCommerce.com – Developed by: Consortia AS – 30 Day Money Back Guarantee
Create product list views and make it possible to shop quantities of products easily. Perfect for wholesale solutions, showing customers all products in a table and enabling bulk shopping. Bulk Shop is also optimized for mobile devices and fully responsive.
2. YITH Quick Order Forms for WooCommerce
Sold by: YITH – Developed by: YITH – 30 Day Money Back Guarantee
Offer customers the opportunity to easily buy all or a range of products. Make it easy to search, select and add to cart products with one click from the same page.

3. WooCommerce Product Table
Sold by: Barn2 – Developed by: Barn2 – 30 Day Money Back Guarantee
Create a quick WooCommerce order form (a table listing some or all of your products) and let customers select and add to the cart quickly. Also handy if your WooCommerce users access and purchase often via mobile devices.










Hello Rodolfo, this is a perfect solution, thank you!!!
Great!
Rodolfo,
Always helpful! Great tutorial!
Thank you so much…
Cheers
Hi,
kinda works… but looks pretty ugly with the Divi theme…
Hey Tobias, thanks so much for your comment! You will need to fine tune the PHP with a bit of CSS to make it look less “ugly” 🙂
Hi Rodolfo, i wanna thank you very much for your good work. Your website and video tutorials are very useful, detailed, and straightforward for newbies like myself. One question though, how do i get the corresponding hooks of other themes in order to perform the same functions
Thank you Adjetey! You’ll need to open the theme files and study the coding, or read the theme documentation if it’s well done 🙂
Well I was in doubt, I’m starting with WooCommerce, very cool your code but I want to display 4 columns or the first image of the product, what would the code look like?
Hey Danilo, thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. Thanks a lot for your understanding! ~R
Hi,
Thanks for your tutorial, I am using WooCommerce SuperStore theme, this code doesn’t seem to be working with that theme, This code will work with all wocommerce themes?
Hey there, thanks for your comment! I don’t know, can you try this with another theme and let me know if it works? 🙂
Hi Rodolfo
Fabulous insights! Is there anyway to make this table printable to pdf I hope so because this would mean a lot 🙂
Hello Tanya, thanks so much for your comment! Yes, this is possible – but unfortunately this is custom work and I cannot provide a complementary solution here on the blog. Thanks a lot for your understanding! ~R
First of all, thank you very much for making this website and sharing your snippets. I already use two of them on a site I’m building and I only discovered your website yesterday!
My question about this script: Can I make it into a shortcode so I can use it on one page only?
My Use Case: We sell classroom courses, and I love to show a list of upcoming courses separate from the normal Woo Store on our homepage.
PS. There will be a ‘credits & thank you’-page on the site. Do you mind if I add you to the list, without you 2 things would not have been possible after all.
Hey Verdi, thanks for your kind words 🙂 Yes, you can turn ANY snippet into a shortcode, just take a look at the WordPress docs 🙂
Rodolfo,
Always helpful! Great tutorial !
Thank you!
Monica
Thank you Monica 🙂