
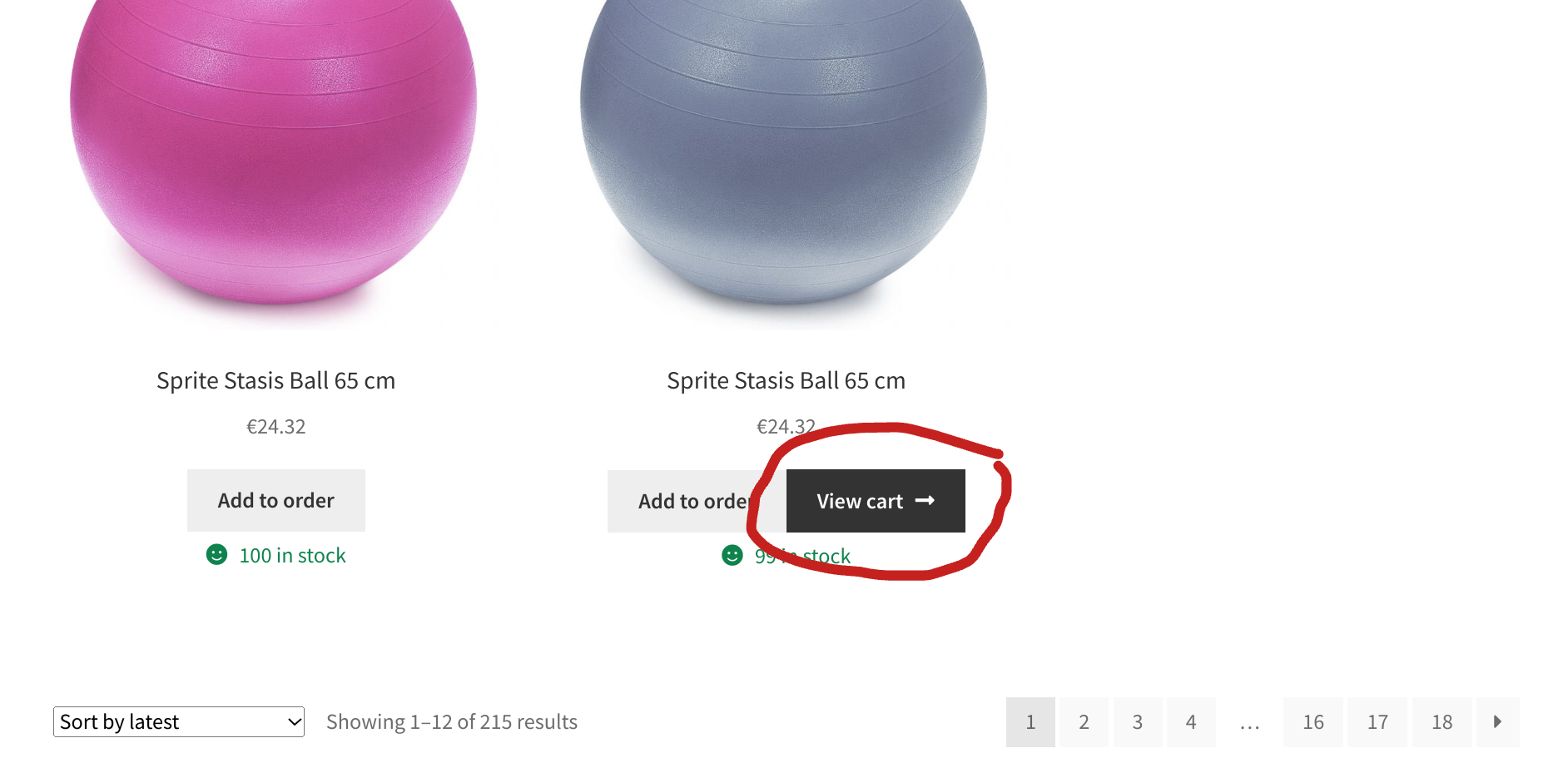
WooCommerce has a built-in AJAX functionality for adding products to the cart on archive pages (Shop page, product category pages, tag pages, etc.). Once you add a product, WooCommerce displays a “View Cart” button beside the “Add to Cart” one.
The “View Cart” button is a way to improve user experience, so that customers can quickly access their cart after adding a product. However, I’ve noticed on some client websites that this can mess up the product grid layout, confuse users and – sometimes – hurt the overall UX instead of improving it!
With the snippet below you’ll learn how to remove this button – surely you’re familiar with the CSS display:none method, so we will see a different approach here, so that the button doesn’t even load. Enjoy!
Continue reading WooCommerce: Hide “View Cart” Button Upon Ajax Add to Cart