
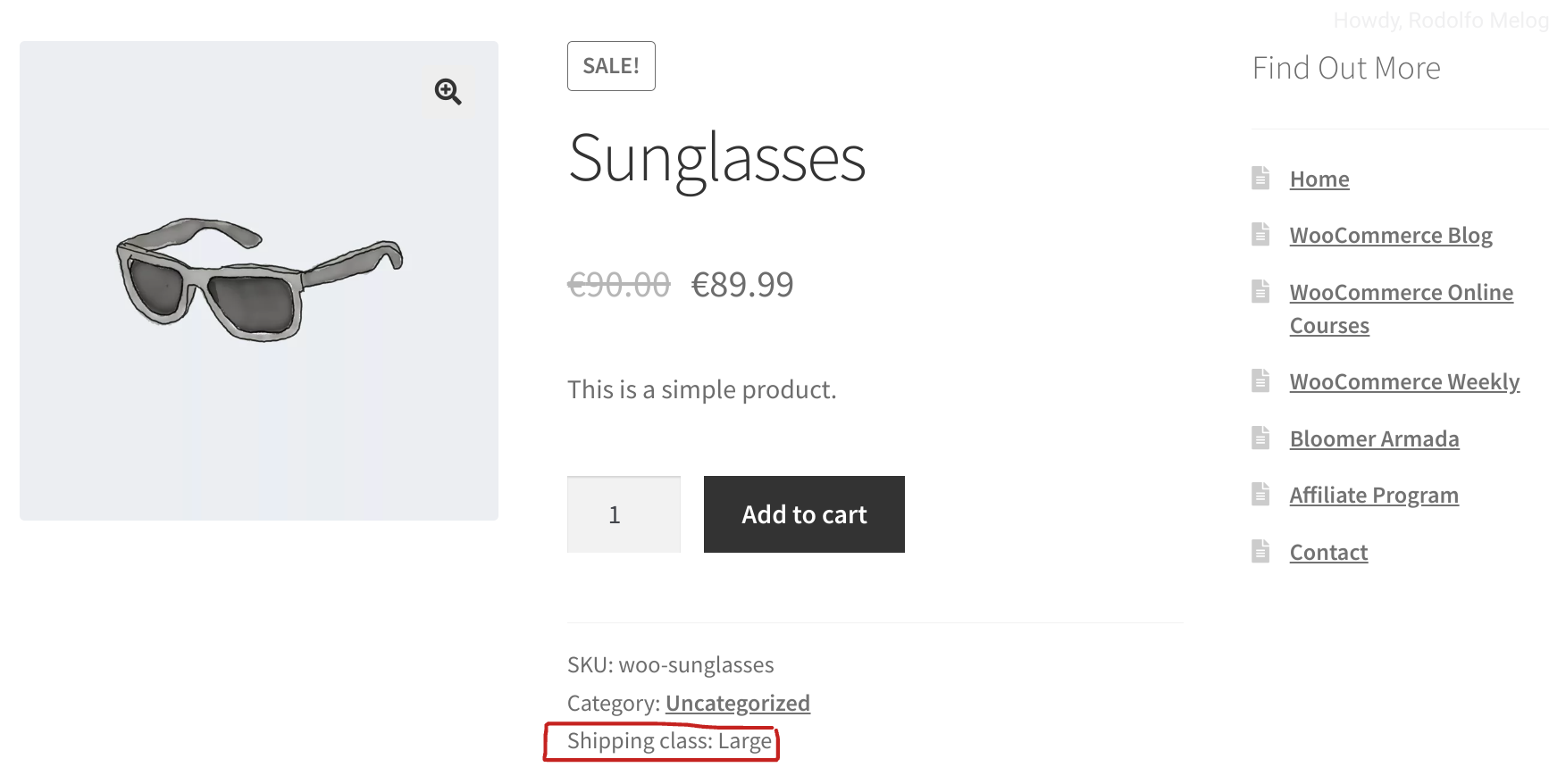
Manually assigning a shipping class to each product can be tedious and time-consuming. Here’s where default product shipping classes come to the rescue!
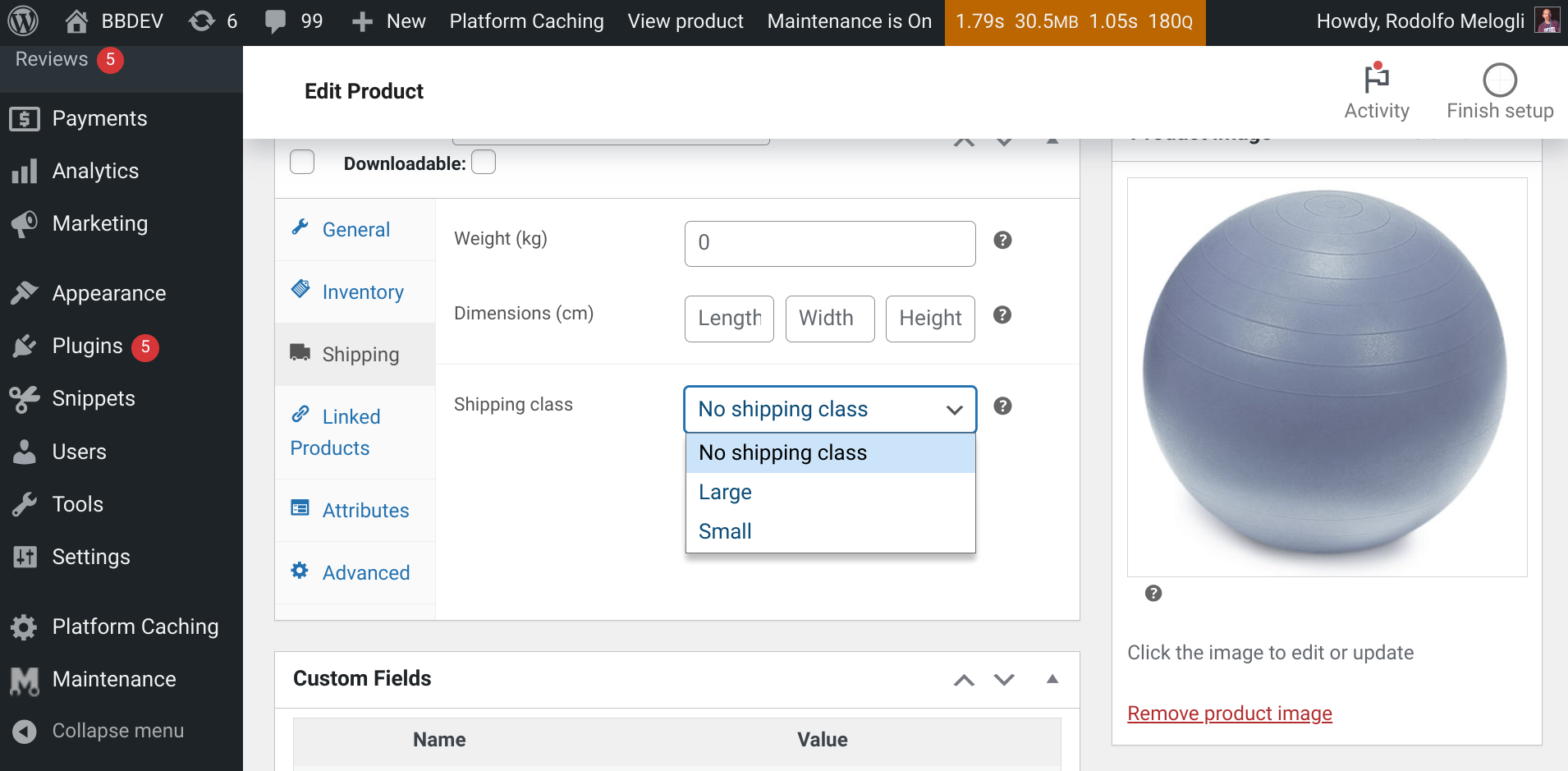
This code tutorial will show you how to set a default shipping class for your products in WooCommerce without the need to access the “edit product” WordPress admin page to pick an option from the shipping class dropdown.
Enjoy!
Continue reading WooCommerce: Set Default Shipping Class For All Products