Unfortunately, if you still use the “star icon” to feature your WooCommerce products in the admin dashboard, there is no way to “sort by featured” or “filter by featured” in the Products table. If you’ve featured many products, it’s basically impossible to see them all at once, unless you scroll through many pages of products.
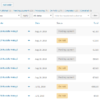
Today, we will study how to add a new filter beside the existing ones (“Select a category“, “Filter by product type“, “Filter by stock status“) so that you are able to see all your WooCommerce featured products or – in alternative – all products that are not featured.
In the snippet below, we first add a new select dropdown with the two options, and then we modify the query so that it can listen to the custom GET parameter, and return all featured products or all non-featured products. Enjoy!

PHP Snippet: Add New Filter (“Filter by featured status”) @ WooCommerce Products Admin Table
/**
* @snippet Filter by Featured @ WooCommerce Products Admin
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 8
* @community https://businessbloomer.com/club/
*/
add_filter( 'woocommerce_products_admin_list_table_filters', 'bbloomer_featured_filter' );
function bbloomer_featured_filter( $filters ) {
$filters['featured_choice'] = 'bbloomer_filter_by_featured';
return $filters;
}
function bbloomer_filter_by_featured() {
$current_featured_choice = isset( $_REQUEST['featured_choice'] ) ? wc_clean( wp_unslash( $_REQUEST['featured_choice'] ) ) : false;
$output = '<select name="featured_choice" id="dropdown_featured_choice"><option value="">Filter by featured status</option>';
$output .= '<option value="onlyfeatured" ';
$output .= selected( 'onlyfeatured', $current_featured_choice, false );
$output .= '>Featured Only</option>';
$output .= '<option value="notfeatured" ';
$output .= selected( 'notfeatured', $current_featured_choice, false );
$output .= '>Not Featured</option>';
$output .= '</select>';
echo $output;
}
add_filter( 'parse_query', 'bbloomer_featured_products_query' );
function bbloomer_featured_products_query( $query ) {
global $typenow;
if ( $typenow == 'product' ) {
if ( ! empty( $_GET['featured_choice'] ) ) {
if ( $_GET['featured_choice'] == 'onlyfeatured' ) {
$query->query_vars['tax_query'][] = array(
'taxonomy' => 'product_visibility',
'field' => 'slug',
'terms' => 'featured',
);
} elseif ( $_GET['featured_choice'] == 'notfeatured' ) {
$query->query_vars['tax_query'][] = array(
'taxonomy' => 'product_visibility',
'field' => 'slug',
'terms' => 'featured',
'operator' => 'NOT IN',
);
}
}
}
return $query;
}









Rodolfo, this code is an absolute winner! I have a client with over 600 products and she needed to see which products were currently featured. Your filter was exactly what I needed to resolve her problem. Thanks so much!
Regards from Cape Town!
Ilana
Yay!