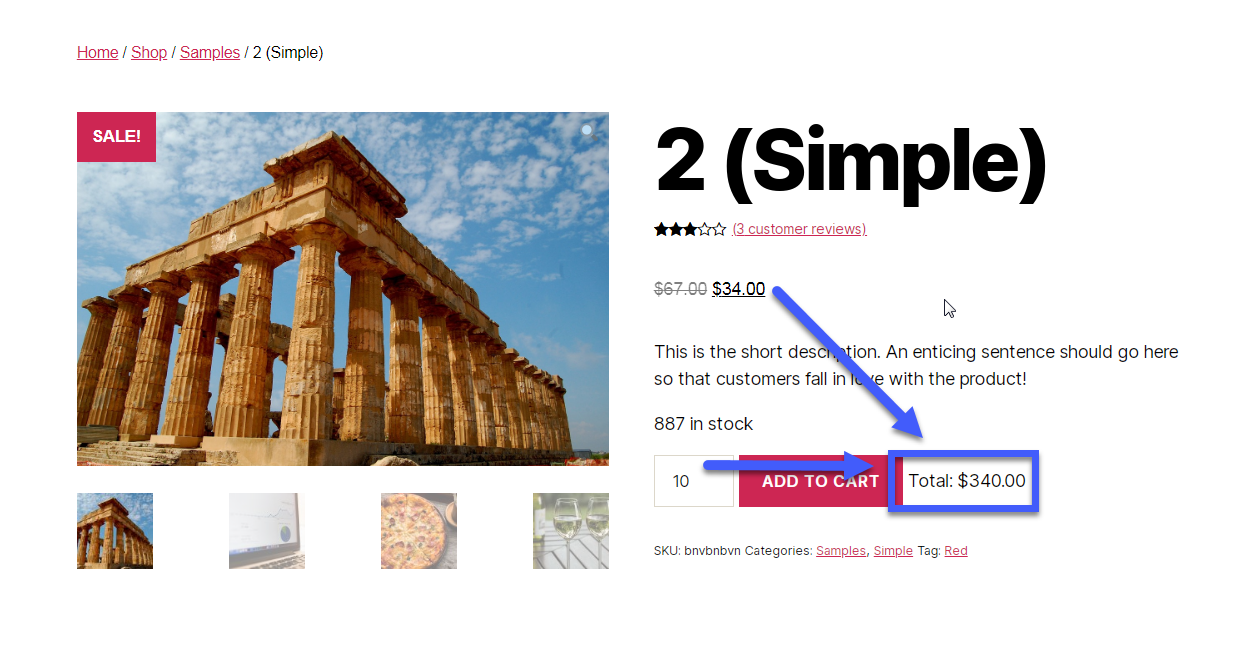
Logged in customers often require different UX, communication and website layout. You can hide add to cart buttons for logged out users, yes, but you can also completely remodel the single product page layout. For example, you can remove the featured image, the add to cart button (because maybe you only want them to purchase one product), the sale badge, the price, product tabs, and so on – while also adding logged-in only information such as custom buttons, banners and media.
In this tutorial we’ll see how to target logged in customers who purchased the current product, how to remove some default layout elements and how to add some custom HTML and CSS to the single product page. Enjoy!
Continue reading WooCommerce: Edit Product Layout If Logged In