On the admin side, you might need to display WooCommerce information inside the users table (WordPress Dashboard > Users). For example, their billing country. Or their phone number. Or maybe some custom calculation e.g. the number of completed orders.
Either way, this is super easy. First, we add a new column – second, we tell what content should go inside it. Enjoy!

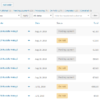
PHP Snippet 1: Show a Custom WooCommerce Column @ WordPress Admin Users Table (billing country)
/**
* @snippet Billing Country @ WordPress Admin Users Table
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 8
* @community https://businessbloomer.com/club/
*/
add_filter( 'manage_users_columns', 'bbloomer_add_new_user_column' );
function bbloomer_add_new_user_column( $columns ) {
$columns['billing_country'] = 'Billing Country';
return $columns;
}
add_filter( 'manage_users_custom_column', 'bbloomer_add_new_user_column_content', 10, 3 );
function bbloomer_add_new_user_column_content( $content, $column, $user_id ) {
if ( 'billing_country' === $column ) {
$customer = new WC_Customer( $user_id );
$content = $customer->get_billing_country();
}
return $content;
}
PHP Snippet 2: Show a Custom WooCommerce Column @ WordPress Admin Users Table (billing phone)
/**
* @snippet Billing Phone @ WordPress Admin Users Table
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 8
* @community https://businessbloomer.com/club/
*/
add_filter( 'manage_users_columns', 'bbloomer_add_new_user_column' );
function bbloomer_add_new_user_column( $columns ) {
$columns['billing_phone'] = 'Phone';
return $columns;
}
add_filter( 'manage_users_custom_column', 'bbloomer_add_new_user_column_content', 10, 3 );
function bbloomer_add_new_user_column_content( $content, $column, $user_id ) {
if ( 'billing_phone' === $column ) {
$customer = new WC_Customer( $user_id );
$content = $customer->get_billing_phone();
}
return $content;
}









I have written simple code to show Order Count for customer:
How can I make this column sortable?
Hello Yoni! See bonus 2 here: https://www.businessbloomer.com/woocommerce-additional-products-table-column-admin/
Hey,
great snippet.
But I´m facing a little issue with that. Im trying to insert the column for number of completet orders, but Im not able to find the right column. Billing_country and for example address are working fine. Any chance to tell me what column I need to define?
Cheers
You can rename “billing_country” to whatever you like in the snippet, the important part is what you will do with the $customer variable. You will need to “read” all customer orders from there
The best woocoommerce page/tips! Thansk a lot!
Can I add a column indicating that the purchase made was the customer’s first purchase?
Thanks for helping the community
Hey Jorge, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Hey Rodolfo, this was a super helpful script. Was able to tweak it to show the Last Order date instead and had a question. Is there a way to make the new WC_Customer column sortable? Attempts to sort by the order date sorts by the username instead. Any ideas?
Jen, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
Very useful snippet! Hey Rodolfo, could you please tell how to do it for multiple columns? Need to repeat the code or is there any efficient way? TIA
No need to create a new function, just add a new column:
Hi there
If I have to add billing country and billing_city, for example, how can I write the code?
I have added this
add_filter( 'manage_users_columns', 'bbloomer_add_new_user_column' ); function bbloomer_add_new_user_column( $columns ) { $columns['billing_company'] = 'Ragione Sociale'; $columns['billing_city'] = 'New Col'; return $columns; } add_filter( 'manage_users_custom_column', 'bbloomer_add_new_user_column_content', 10, 3 ); function bbloomer_add_new_user_column_content( $content, $column, $user_id ) { if ( 'billing_company' === $column ) { $customer = new WC_Customer( $user_id ); $content = $customer->get_billing_company(); } if ( 'billing_city' === $column ) { $customer = new WC_Customer( $user_id ); $content = $customer->get_billing_city(); } return $content; }Is it correct?
Best regards
The code above works, but if I want to add a custom field (billing_wooccm16 that is a select type field with option of dropdown menu) and I write so
add_filter( 'manage_users_columns', 'bbloomer_add_new_user_column' ); function bbloomer_add_new_user_column( $columns ) { $columns['billing_company'] = 'Ragione Sociale'; $columns['billing_wooccm16'] = 'New Col'; return $columns; } add_filter( 'manage_users_custom_column', 'bbloomer_add_new_user_column_content', 10, 3 ); function bbloomer_add_new_user_column_content( $content, $column, $user_id ) { if ( 'billing_company' === $column ) { $customer = new WC_Customer( $user_id ); $content = $customer->get_billing_company(); } if ( 'billing_wooccm16' === $column ) { $customer = new WC_Customer( $user_id ); $content = $customer->get_billing_wooccm16(); } return $content; }This code doesn’t work
$customer->get_billing…. is used by WooCommerce to get WooCommerce fields, so that won’t work with a custom field. You should study the documentation of the plugin you used to add the custom field, and see how to retrieve it – that will give you the correct code to use. Hope this helps!
Please help me Can add columns the day users create an account ? Thanks.
Hello Kinh, thanks so much for your comment! Yes, this is possible – unfortunately this is custom work and I cannot provide a complementary solution here via the blog comments. Thanks a lot for your understanding! ~R