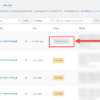
If you access the WordPress dashboard and go to WooCommerce > Orders, you will be presented with the WooCommerce “Orders Table” i.e. the list of customer orders. Each row comes with several columns, such as the order number, order date, order status, order billing and shipping addresses and more.
What’s annoying sometimes is that the whole row is a clickable link, so if you need to copy and paste some information you will end up actually clicking on it, and being redirected to the single order page.
There is a way to add a specific “class” to each table row, so that it becomes not clickable, and the only link that remains is the very first column table cell – the order number (as it should be by default!).
So, let’s see how easy it is to alter this default behaviour. Enjoy!

PHP Snippet: Remove Hyperlink From Orders Table Rows @ WooCommerce Dashboard
/**
* @snippet Unlink orders table rows @ admin
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
add_filter( 'post_class', 'bbloomer_disable_admin_orders_table_row_link' );
function bbloomer_disable_admin_orders_table_row_link( $classes ) {
if ( is_admin() ) {
$current_screen = get_current_screen();
if ( $current_screen->base == 'edit' && $current_screen->post_type == 'shop_order' ) $classes[] = 'no-link';
}
return $classes;
}









Greeting
this Snippet is not functioning in case of HPOS WooCommerce version. Any idea for any change?
Remind me in a few months, when I’ll switch to HPOS!
Hey Rodolfo
Great post as always, do you think this technique could also be adapted to prevent the NEW link in the toolbar from automatically creating a new post when a user clicks on it. A lot of my colleagues get caught out when creating New Orders by clicking New, before the dropdown appears
Thanks!
Pete
Hey Pete, thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!