No matter if this snippet suits your needs or not, it’s still interesting to see how you can create a brand new WooCommerce product programmatically / automatically when a certain even triggers.
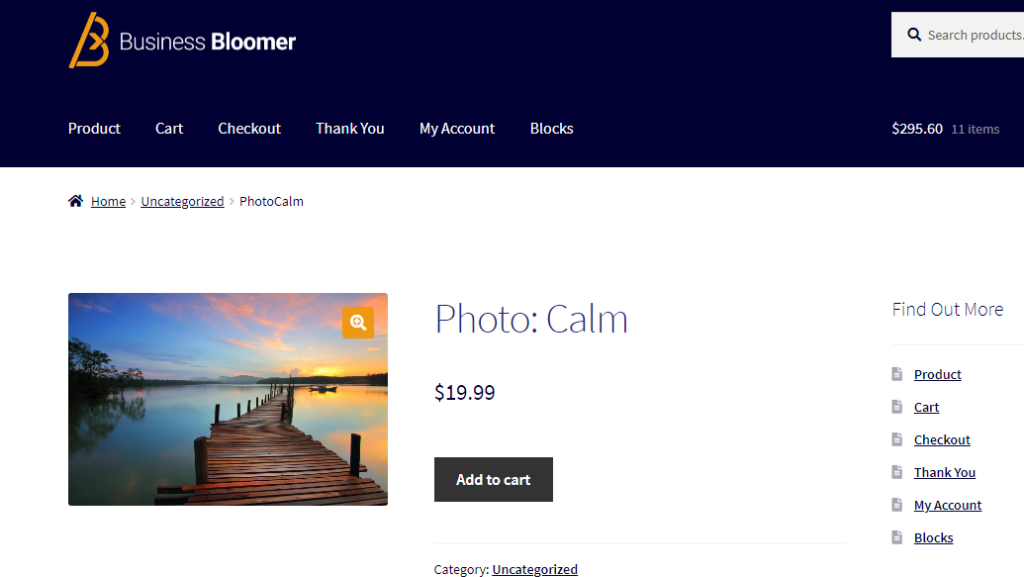
In this case studio, we’ll see how to generate a brand new product, set its featured image, price, category, title and a download file as soon as an image is uploaded in the WordPress backend Media section. This would be super useful for photographers for example – simply upload a new image to the WordPress Media Library, and a new product is automatically created.
Of course, you can customize the code and use it with different triggers. For example, you may need to create a new product automatically when each phone product needs always a matching case product, just with a different title. Or maybe you want to tie product creation once an order is placed.
Either way, enjoy!

PHP Snippet 1: Create Simple Virtual Downloadable Product Automatically When A New Image Is Uploaded @ WordPress Media Library
/**
* @snippet AutoCreate Simple Product @ WP Admin
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
add_action( 'add_attachment', 'bbloomer_create_simple_product_automatically', 9999 );
function bbloomer_create_simple_product_automatically( $image_id ) {
$product = new WC_Product_Simple();
$product->set_name( 'Photo: ' . get_the_title( $image_id ) );
$product->set_status( 'publish' );
$product->set_catalog_visibility( 'visible' );
$product->set_category_ids( array( 20 ) );
$product->set_price( 19.99 );
$product->set_regular_price( 19.99 );
$product->set_sold_individually( true );
$product->set_image_id( $image_id );
$product->set_downloadable( true );
$product->set_virtual( true );
$src_img = wp_get_attachment_image_src( $image_id, 'full' );
$file_url = reset( $src_img );
$file_md5 = md5( $file_url );
$download = new WC_Product_Download();
$download->set_name( get_the_title( $image_id ) );
$download->set_id( $file_md5 );
$download->set_file( $file_url );
$downloads[$file_md5] = $download;
$product->set_downloads( $downloads );
$product->save();
}
PHP Snippet 2: Create Variable Product Automatically When A New Image Is Uploaded @ WordPress Media Library
/**
* @snippet AutoCreate Variable Product @ WP Admin
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @community https://businessbloomer.com/club/
*/
add_action( 'add_attachment', 'bbloomer_create_variable_product_automatically', 9999 );
function bbloomer_create_variable_product_automatically( $image_id ) {
$product = new WC_Product_Variable();
$product->set_name( 'Photo: ' . get_the_title( $image_id ) );
$product->set_status( 'publish' );
$product->set_catalog_visibility( 'visible' );
$product->set_image_id( $image_id );
$product->set_category_ids( array( 20 ) );
$attribute = new WC_Product_Attribute();
$attribute->set_id( wc_attribute_taxonomy_id_by_name( 'pa_color' ) );
$attribute->set_name( 'pa_color' );
$attribute->set_options( array( 29, 30 ) ); // color att terms
$attribute->set_position( 1 );
$attribute->set_visible( 1 );
$attribute->set_variation( 1 );
$attributes[] = $attribute;
$product->set_attributes( $attributes );
$product->save();
$variation1 = new WC_Product_Variation();
$variation1->set_parent_id( $product->get_id() );
$variation1->set_attributes( array( 'pa_color' => 'blue' ) );
$variation1->set_regular_price( 99.99 );
$variation1->save();
$variation2 = new WC_Product_Variation();
$variation2->set_parent_id( $product->get_id() );
$variation2->set_attributes( array( 'pa_color' => 'red' ) );
$variation2->set_regular_price( 197.99 );
$variation2->save();
}
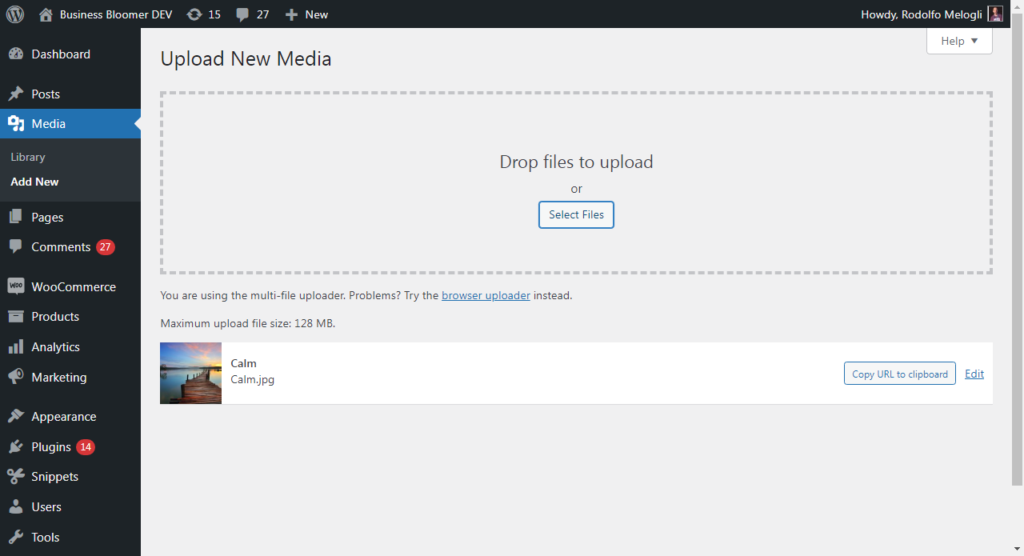
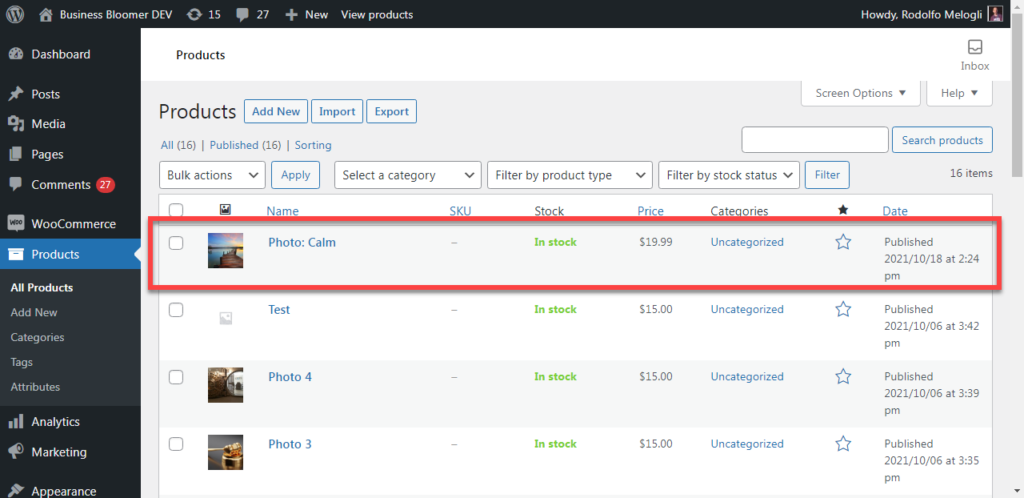
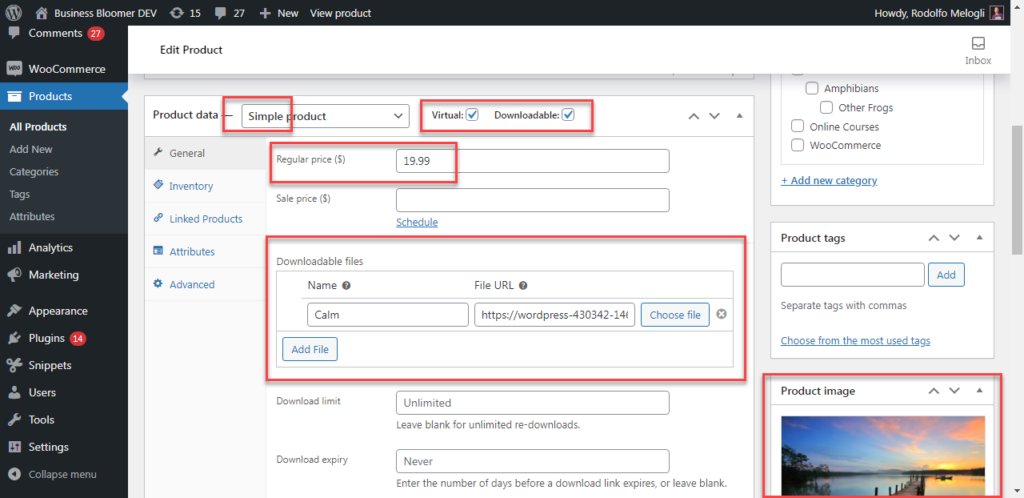
Screenshots
1. Image upload from Media Library (Calm.jpg)

2. Automatic product creation











Hi Rodolfo Melogli,
Thank you for this useful snippet. I am using 7.4 and its 9/7/22 and this was just perfect for my requirement!
Heather Lynn
Great to hear that!
I couldn’t get this to work. I admit I loathe WP and find it completely dyslexic – so I may be biased. But no – unfortunately spent the whole day on this and nothing worked. 9/7/22
Hi, thanks for your post.
Is there any way to add brand name to a product?
thanks again
Hi Javier thanks so much for your comment! Yes, this is definitely possible, but I’m afraid it’s custom work. If you’d like to get a quote, feel free to contact me here. Thanks a lot for your understanding!
thanks!