
As an EU merchant dealing with VAT customers, I often find myself doing manual checks on the VIES VAT number validation website. Thankfully most of my customers are outside the EU so I don’t use the tool often, but still, for a developer this is just a waste of time!
By studying the available options on various online forums, I found a super simple workaround that doesn’t even require signing up for an API.
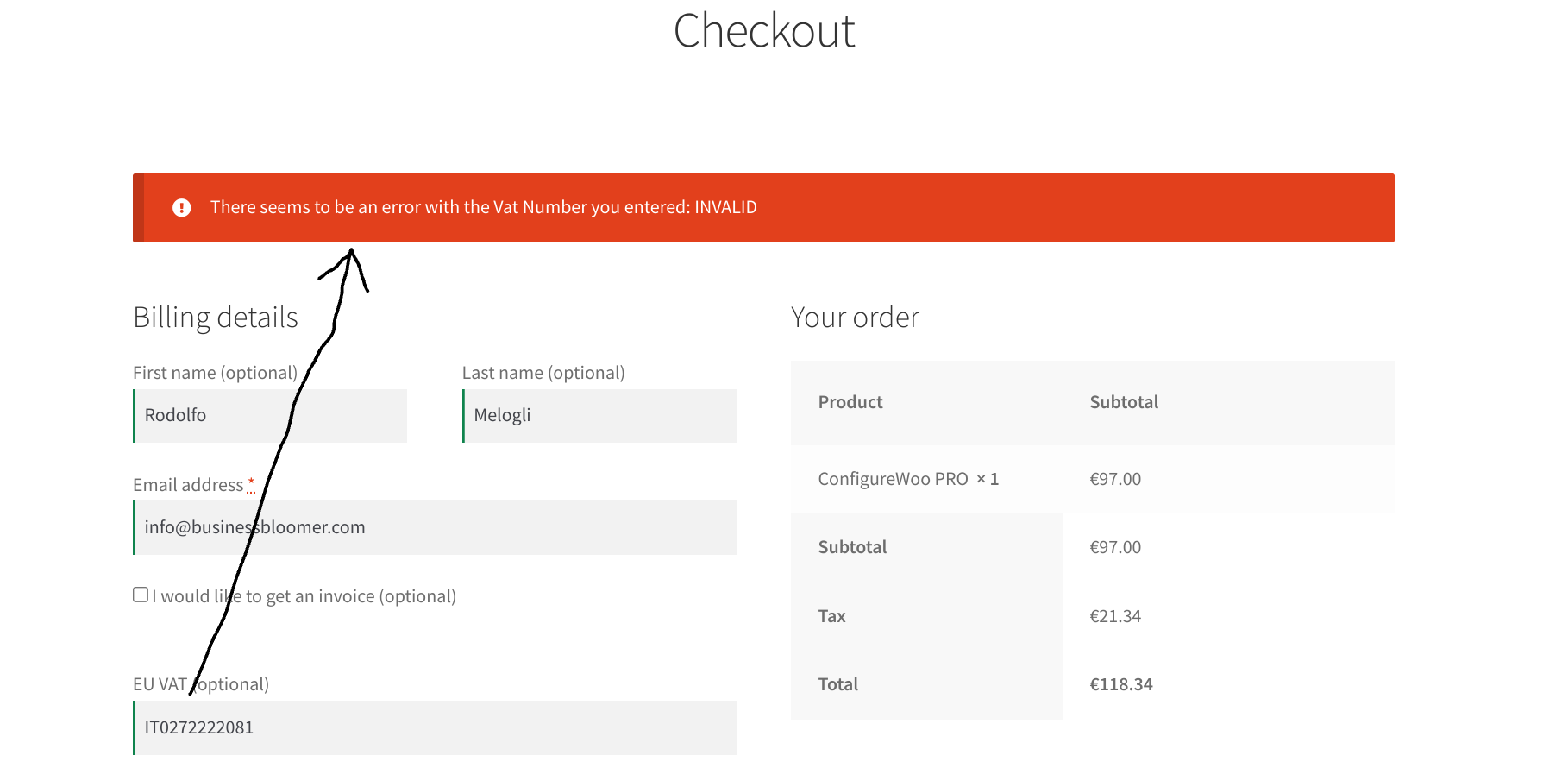
In fact, you can simply visit an URL and get the response straight away – which means we can access the same URL via PHP, get the response, and possibly return an error on the WooCommerce Checkout page in case the number is not valid.
Read on to find out how I use this validation on this same website.
Continue reading WooCommerce: Super Simple EU Vat Number Validation (VIES)