
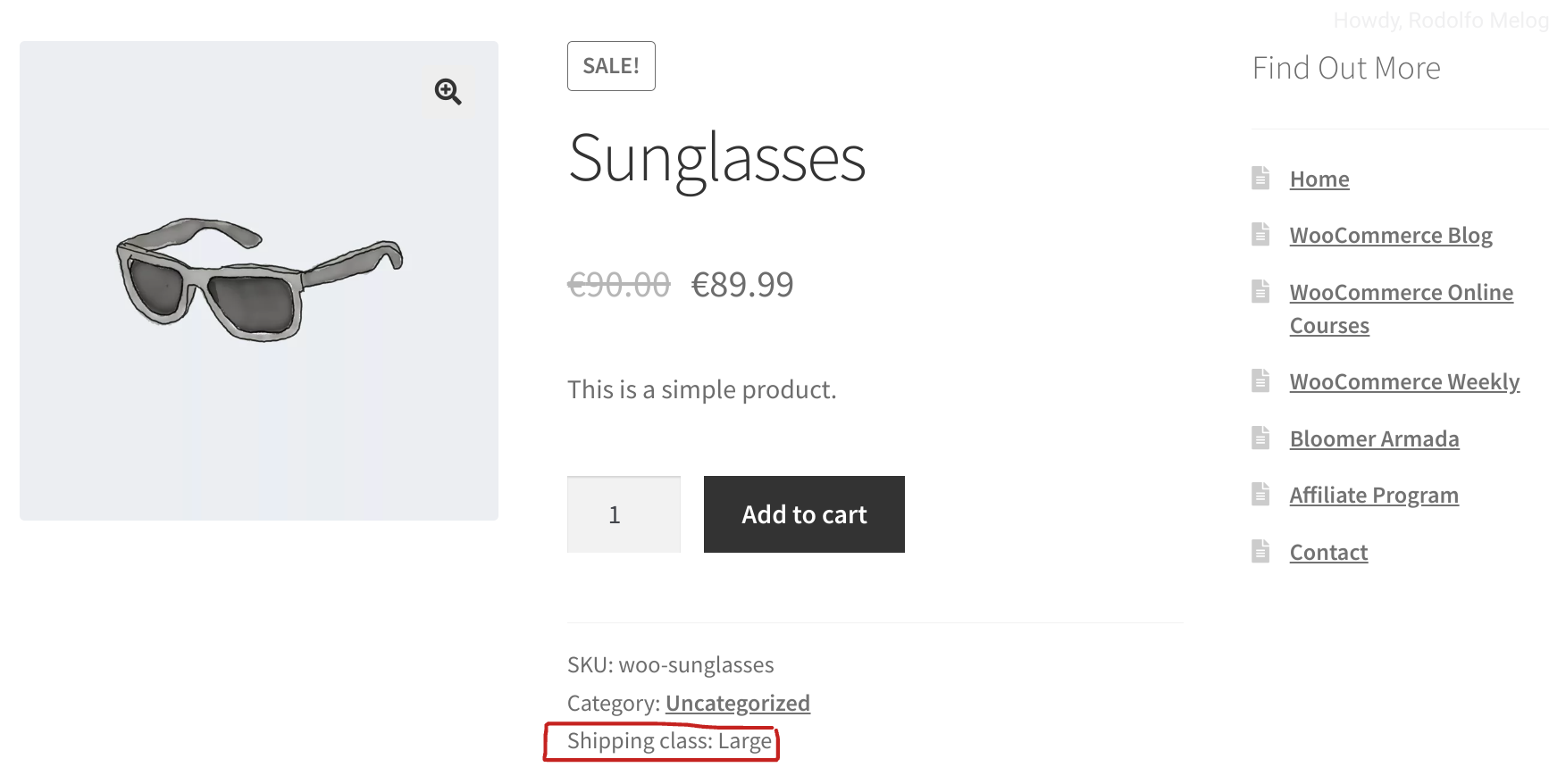
In certain cases, you may want to show the name of the current product’s shipping class. This is helpful especially for B2B stores, or when the shipping class name is very descriptive and helps the customer with their shopping choices.
Of all the places where we can print the shipping class, I chose the “Product Meta” section, which already shows the product SKU, Tags and Categories – this code will add another line called “Shipping class”, together with the name of the class (if any, of course). Enjoy!
Continue reading WooCommerce: Display Shipping Class @ Single Product Page