
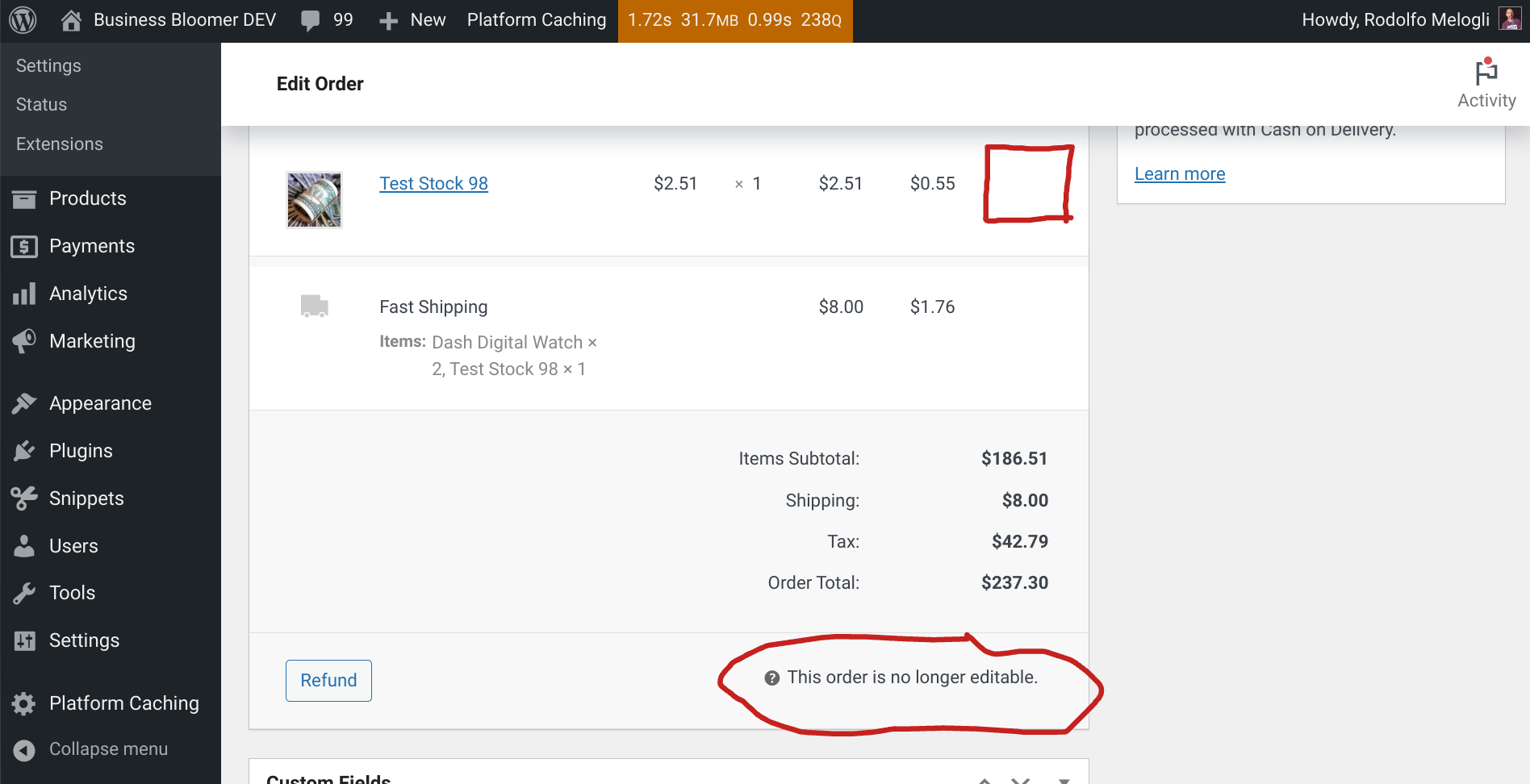
WooCommerce admins are allowed to “edit” an order only when this is in the “on hold” or “pending payment” status. By “edit” I mean having the chance of modifying or adding products, fees, shipping and recalculating the totals, which are not allowed once the order has been placed (“processing“, “completed“, etc.).
However, there are many reasons why you’d want to have the right to edit a processing, completed, or custom status order – of course as long as you don’t end up changing the total, as customers already paid at that stage.
Think about the following scenarios:
- you customized the items table and added a custom field, and you want to set the custom field value when the order is “processing“
- you need to edit the shipping method name AFTER checkout, and you want to be able to rename it when the order is “completed“
- you need to add a fee and a discount of equal amounts (so that the total stays the same) before completing the order
Either way, let’s enable the little “pencil icon” on a custom order status, so that the admin can customize the order whenever they wish!
Continue reading WooCommerce: Allow Order Editing For Custom Order Status