
In WooCommerce, product category counters are the small numbers you see next to category names. These numbers indicate the total number of products within that specific category. They typically appear on shop and archive pages where product categories are listed.
In the past, we’ve seen how to remove the WooCommerce product category counters from the shop page.
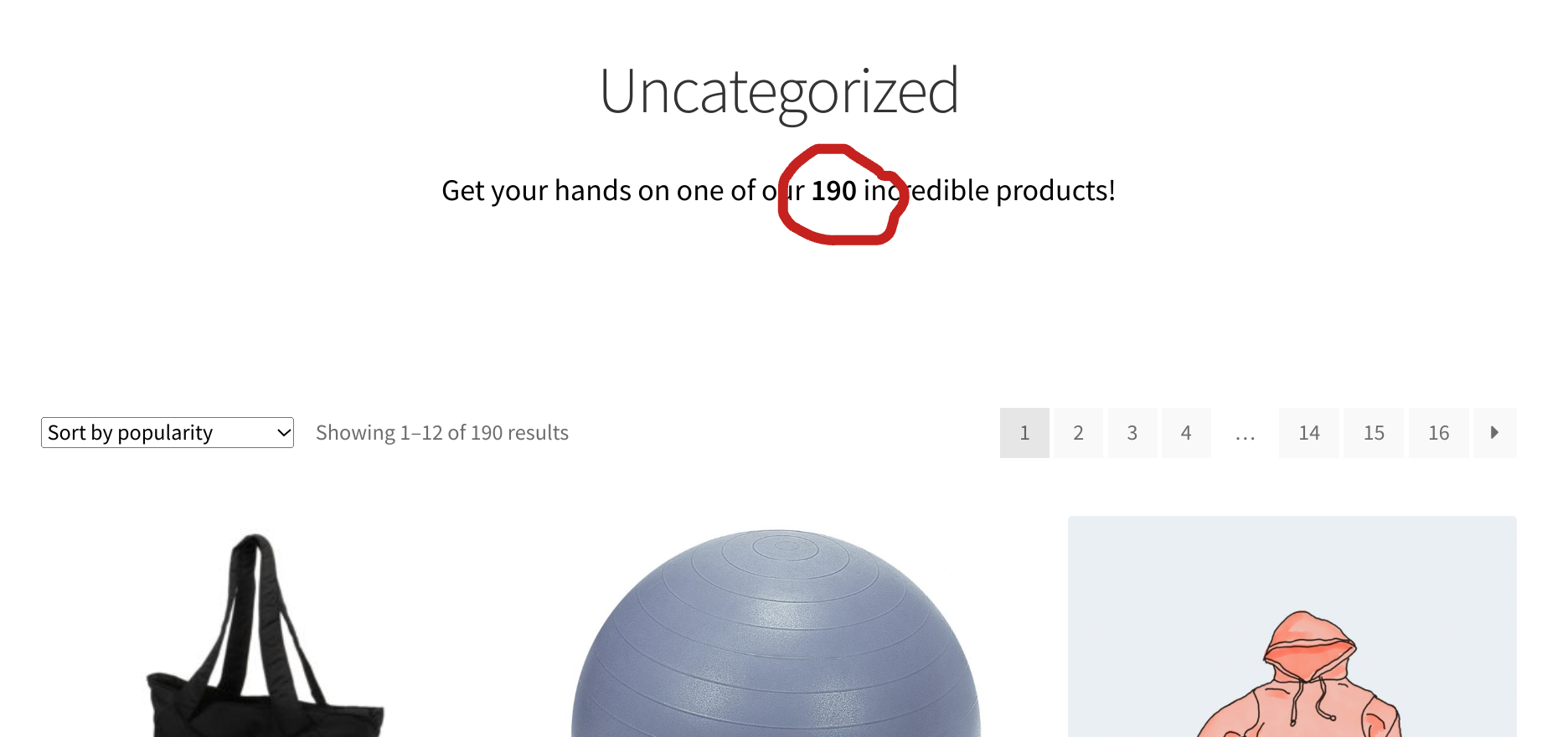
Today, we’re looking at a way to add them on the product category page, wherever you wish – in the title, inside the description, in a second description, in a custom block. All you need is a simple shortcode. Enjoy!
Continue reading WooCommerce: Product Category Counter Shortcode